
在當今數字時代,網站建設已成為企業展示形象、傳遞信息和吸引用戶的重要手段。然而,隨著網站功能和內容的不斷增加,圖片加載速度慢的問題也逐漸凸顯出來。對于用戶來說,長時間等待圖片加載完成無疑是一種糟糕的體驗,甚至可能導致用戶流失。因此,如何解決網站建設中的圖片加載速度慢的問題成為了每個網站開發者和設計師都需要關注的重要課題。
要解決圖片加載速度慢的問題,我們需要從多個方面入手。首先,優化圖片大小

在當今互聯網時代,圖像已經成為網站設計中不可或缺的一部分。通過合理運用圖片,我們可以提升用戶體驗、傳達信息以及增強品牌形象。然而,要想在網站設計中正確使用圖片,我們需要遵循一些原則和技巧。
選擇合適的圖片是十分重要的。在網站設計中使用圖片時,我們應該確保所選圖片與網站內容相符,能夠傳達出正確的信息。圖片的主題應與網站的風格和定位相一致,以避免給用戶造成混淆和不愉快的感覺。此外,圖片的質量也是

有一句話說得好:“一張圖片勝過千言萬語。”在如今的互聯網時代,圖片已成為網站設計和用戶體驗的重要組成部分。然而,如果不合理地使用和優化圖片,可能導致網站加載速度緩慢,影響用戶體驗,甚至影響搜索引擎的排名。那么如何優化網站圖片呢?
選擇合適的圖片格式是非常關鍵的。常見的圖片格式有JPEG、PNG和GIF。JPEG適用于色彩豐富的照片,能夠保持較好的質量同時減小文件大小。PNG格式則適合透明背景

響應式設計已成為現代網站設計的必備要素之一。它使得網頁能夠適應不同設備的屏幕尺寸,從而提供更好的用戶體驗。在網站中,圖片是無法被忽視的重要組成部分。因此,在進行響應式設計時,我們需要考慮如何設計和優化網站中的圖片。
關鍵是選擇適合的圖片格式。在響應式設計中,有幾種常見的圖片格式可供選擇,如JPEG、PNG和GIF。JPEG格式適合用于呈現彩色照片,因為它具有較高的壓縮比例,可以減小圖片的文件

圖片作為一種重要的視覺元素,在網站建設中發揮著不可忽視的作用。正確地利用圖片素材,不僅可以提升網站的美觀度和吸引力,還能增加用戶的閱讀和留存時間。那么,在網站建設中應該如何正確地利用圖片素材呢?下面就為大家介紹幾個關鍵點。
要選擇高質量的圖片素材。在網絡上可以找到大量的圖片素材資源,但不是所有的圖片都適合在網站中使用。要確保所選擇的圖片素材清晰、高清,且與網站內容相符。低質量的圖片素材不僅會

概述:
在當今互聯網時代,品牌網站作為企業與消費者溝通的重要渠道之一,對于企業品牌形象的塑造和傳播扮演著至關重要的角色。而品牌標識和LOGO作為品牌的重要組成部分,不僅是品牌的視覺形象,更是品牌信仰和文化的體現,對品牌形象的建立和傳播起著至關重要的作用。
觀點:
品牌標識和LOGO的設計是品牌建設的重要組成部分,要想使設計達到最佳效果,需要結

隨著歐美風格的網站設計愈發流行,如何運用圖片和視頻來增加網站的吸引力成為了網站設計者們的一項重要任務。在這里,我們將介紹一些關于歐美風格網站設計中使用圖片和視頻的技巧。
一、使用高品質的圖片和視頻
當你在選擇圖片和視頻時,一定要注意它們的質量。用高清晰度的和高品質的內容能夠給用戶帶來舒適的視覺體驗。在使用來自第三方網站的圖

作為一個技術專家和網站設計師,我認為圖片背景是一個非常重要的因素,可以極大地提高網站的吸引力和用戶體驗。背景圖像可以在很大程度上影響網站的風格和氛圍,因此設計師需要考慮到許多要素,以確保圖像背景與網站整體風格協調一致,并能吸引訪問者的眼球。
一個好的背景圖像必須符合以下幾個要素:
1. 相關性: 背景圖像必須與網站的主題和內容相關。

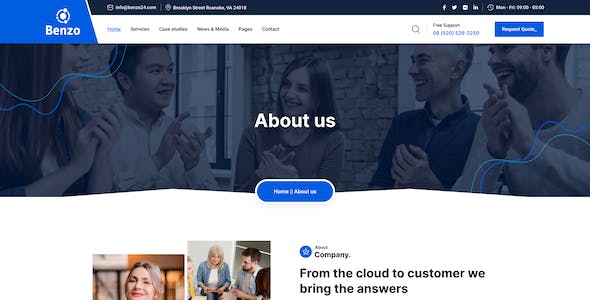
網站設計是一個非常重要的環節,它直接影響著用戶對網站的第一印象和使用體驗。而配色是網站設計中最關鍵的一環,它可以表現出網站的風格和特點。藍色是一種非常常用的配色,因為它給人一種穩重、安全、可靠的感覺。但是,如何讓藍色logo的網站設計配色更具個性呢?以下是一些技巧和建議。
一、對比色的運用
對比色可以讓網站的設計更加鮮明,讓用戶留下

概述:
隨著網絡的快速發展,網站設計無疑是至關重要的一環。而在網站設計中,配色是其中非常關鍵的一個部分。本文重點討論藍色logo在網站設計中的配色如何提升用戶體驗。
觀點:
藍色是一種常用的配色方案,能夠增強用戶與網站之間的信任感和親和力。首先,藍色是一種穩重、冷靜的顏色,它能夠撫平用戶對一些事物的緊張情緒,讓用戶感受到一種溫和的態度。

藍色是一種高貴、冷靜和沉穩的顏色,被廣泛應用于商業領域的logo設計中。它的穩重和可靠性,使得它成為很多企業的首選顏色。但在網站設計中,藍色也很容易顯得沉悶和平庸。因此,在使用藍色logo時,如何通過網站設計的配色來增加它的活力,讓網站設計更有吸引力,是個有趣而又具有挑戰性的問題。
本文將從以下幾個方面探討如何通過網站設計配色讓藍色logo更

隨著網絡的迅速發展,如何讓自己的品牌在萬千網站中脫穎而出,成為了許多品牌經營者面臨的重要問題。在這個問題面前,一種簡單而有效的方法就是通過正確的配色來增強品牌的辨識度。藍色是一種常用的品牌色,其網站設計配色方式就顯得尤為重要了。
一、藍色logo及其意義
對于藍色logo的意義,可以從兩個方面來分析。
首先是在色彩心理學中,藍色是一種穩重

在當今快速發展的數字化時代,網站已經成為企業中最為重要的品牌營銷方式之一。在網站上,企業可以展示其產品、服務、理念和文化,以吸引潛在的客戶和用戶。為此,一個精美的網站已成為企業形象和品牌戰略的重要組成部分。其中,logo作為網站的重要標識,不僅能夠反映企業文化理念和品牌形象,還能夠對提升網站的視覺效果起到至關重要的作用。本文將著重探討

什么是響應式圖片?
在開發響應式網站時,經常需要考慮如何處理不同大小、分辨率的屏幕上顯示的圖片。響應式圖片就是指能夠根據不同設備的尺寸、分辨率和網絡條件等因素動態地調整圖片分辨率、大小和格式等屬性,以便在不同設備上呈現最佳的用戶體驗。例如,在高分辨率屏幕上,響應式圖片可以調整為更高的分辨率,以確保圖片不失真;在低速網絡連接下,可以使用

概述:
網站設計配色對于突出品牌形象非常重要,配色的選擇可以直接決定用戶對品牌的印象和感受。對于藍色logo的品牌而言,如何在網站設計中使用配色來突出品牌形象,是一個值得深入探討的問題。
觀點:
藍色是一種非常常見的品牌色彩,很多企業都喜歡選擇藍色來作為其品牌的主色調,因為藍色代表著穩重、冷靜和可靠。在網站設計中,藍色可以被用來傳達品牌