
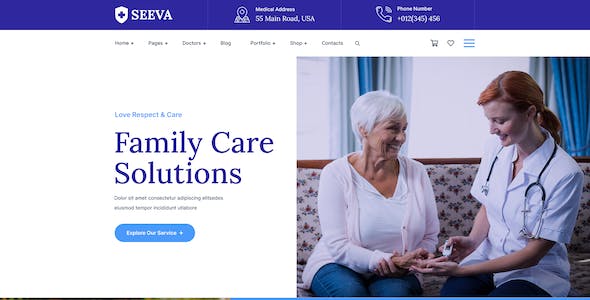
隨著互聯網技術的不斷發展,網站設計已經成為了許多企業展示自己形象和產品的重要手段。而在眾多的網站設計風格中,歐美風格網站設計因其簡潔、大氣、時尚的特點而備受關注。其中,滾動效果設計無疑是歐美風格網站設計中的一大亮點,給用戶帶來更加流暢、生動的瀏覽體驗。
滾動效果設計是指當用戶在歐美風格網站上進行頁面滾動時,頁面中的各個元素會以一種特殊的方式呈現出來。這種設計可以通過各種創意的動畫和過渡效果,

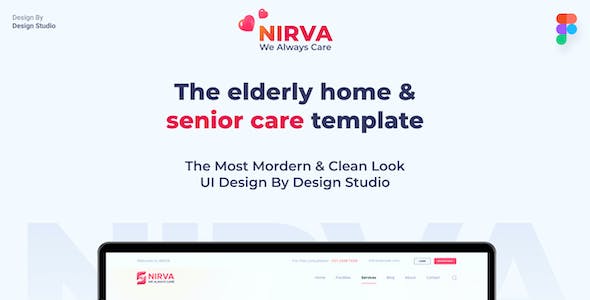
現代簡約風一直以來都備受設計師和用戶的喜愛。其簡潔、清晰、美觀的風格,使得網頁設計更加易讀、易用。然而,滾動加載設計技巧的運用更是讓現代簡約風在網頁設計領域中發光發熱。本文將為大家介紹《現代簡約風網頁設計的滾動加載設計技巧》,并探討其在產品或品牌展示上的特點和優勢。
滾動加載設計技巧為現代簡約風的網頁設計增添了更多的互動性和創意性。傳統的網頁設計往往需要用戶通過點擊來加載更多的內容,而使用滾動加

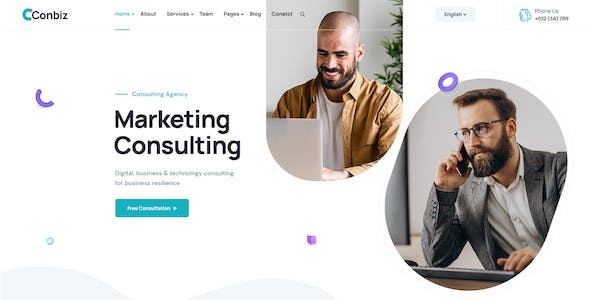
在現代互聯網時代,網頁設計的重要性越來越被人們所重視。而簡約風網頁設計以其簡潔、清晰的布局和精致的細節,成為了設計師們青睞的選擇。其中,頁面切換和平滑滾動是現代簡約風網頁設計中常見且關鍵的元素。本文將詳細介紹現代簡約風網頁設計中頁面切換和平滑滾動的特點與技巧。
我們來討論頁面切換。頁面切換指的是在網頁上不同部分之間的切換過程,常見的切換方式有淡入淡出、滑動、覆蓋等。在現代簡約風網頁設計中,頁

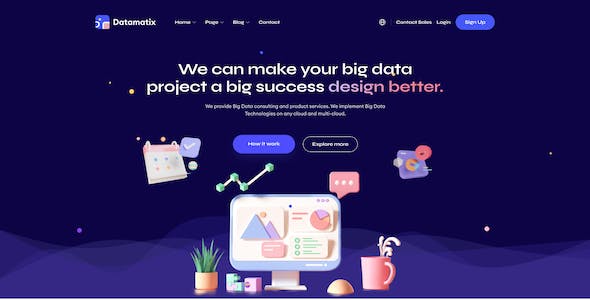
歐美風格網站設計中的網頁滾動效果,打造品牌獨特魅力
隨著互聯網的快速發展,網站已經成為企業展示品牌形象和吸引用戶的重要渠道。在設計網頁時,網頁滾動效果成為設計師們追求的目標,尤其是歐美風格的網站設計,它以其獨特的視覺效果和流暢的交互體驗,吸引了越來越多的用戶。本文將從歐美風格網站設計中的網頁滾動效果入手,探討其在品牌建設中的關鍵價值,并介紹一款專為歐美風格網站設計打造的設計軟件。
歐美風格的網

摘要:
近年來,隨著網頁設計的發展,頁面滾動效果成為現代簡約風格的重要組成部分。頁面滾動效果不僅可以提升用戶體驗,還可以通過動態效果來吸引用戶的注意力,并優化網頁的整體設計。本文將深入探討現代簡約風格的網頁設計中的頁面滾動效果,包括其定義、特點以及如何實現。同時,還將分析頁面滾動效果對網頁設計的影響,并給出一些實例和案例。非常后,本文提出了一些建議和經驗,幫助設計師們更好地運用頁面滾動效果。更

在現代網頁設計中,視差滾動效果成為了一種受歡迎的設計趨勢。通過巧妙地運用視差滾動效果,設計師可以為用戶呈現出一種立體感和動態感,從而提升網頁的吸引力和互動性。本文將探討視差滾動效果的設計原理、應用場景以及實現方法,幫助您在網頁設計中充分發揮其潛力。
視差滾動效果是一種通過在不同層次的元素之間創建不同速度的滾動效果來產生視覺差異的技術。它可以通過背景圖像、文字、圖標等元素的移動與滾動來創造出一

如今,隨著互聯網的快速發展和人們對簡約、精致的追求,現代簡約風格逐漸成為設計領域的主流趨勢。在網頁設計中,滾動條作為用戶與頁面之間的互動媒介,其設計風格也日益成為了關注焦點。本文將基于《現代簡約風格下的網頁滾動條設計指南》,探討滾動條的設計理念、關鍵要素以及品牌推廣的優勢,為您呈現出一幅充滿創意與精致的畫卷。
簡約風格要求設計簡潔、優雅,體現產品的高質感與品牌形象。在網頁滾動條的設計中,簡約

歐美風格的網站設計一直以來都備受矚目,不僅因為其優雅、簡潔的風格,更因為其獨特的滾動效果和視差設計。這些設計元素不僅能夠吸引用戶的眼球,還能夠提升用戶體驗,讓網站更具有吸引力和互動性。
滾動效果作為一種常見的頁面交互方式,可以將靜態的網頁呈現出動感和多樣性。通過滾動效果,可以將頁面的信息以逐步展示的方式呈現給用戶,讓用戶循序漸進地獲取內容。有時候,滾動效果還可以搭配背景音樂、視頻等多媒體元素

隨著互聯網的快速發展,網頁設計成為了各行各業不可或缺的一部分。而在網頁設計中,頁面滾動效果是一種常見且重要的設計元素。現代簡約風格網頁設計以其簡潔、清晰的特點,受到了越來越多設計師的青睞。本文將探討現代簡約風格網頁設計中的頁面滾動效果,并分析其在用戶體驗和視覺效果方面的重要性。
頁面滾動效果能夠提升用戶體驗。在傳統的網頁設計中,用戶需要通過點擊鏈接或按鈕才能切換頁面。而頁面滾動效果則將多個頁

現代簡約風網頁設計中的無限滾動效果,成就精致用戶體驗
在互聯網時代,網頁設計的發展已經成為一種藝術形式。而其中的簡約風格更是受到了廣大用戶的喜愛和追捧。隨著無限滾動效果的興起,網頁設計的界面變得更加流暢、自然,使得用戶能夠更加舒適地瀏覽網頁內容。無論是個人網站,還是企業官方網站,無限滾動效果都能為用戶帶來全新的體驗,讓網頁設計更具吸引力。
無限滾動效果能夠讓用戶更加直觀地了解產品或品牌的特點和

引言
隨著互聯網的快速發展,網頁設計也在不斷演化,不斷追求更加簡約、現代化的風格。在目前的設計中,滾動導航欄成為一種常見的設計元素,它不僅能夠提供更好的用戶體驗,還能有效地優化頁面的布局和導航。本文將詳細介紹現代簡約風格網頁設計中滾動導航欄的應用,并討論其在提升用戶體驗、增加頁面交互性以及優化導航結構方面的優勢。
一、現代簡約風格網頁設計概述
現代簡約風格是一種以簡潔、干凈、明亮為特點的

摘要:
如今,隨著互聯網的迅猛發展,網頁的設計風格也日新月異。在眾多設計風格中,現代簡約風格憑借其簡潔、直觀和美學的特點備受關注。而無限滾動和平滑滾動則成為現代簡約風網頁設計中常用的兩種技術手段。本文將從概念、實現原理、使用效果等方面進行詳細介紹,并舉例說明其在實際應用中的價值和意義。
1.引言
2.現代簡約風格概述
2.1 簡潔性
2.2 直觀性
2.3 美學性
3.無限滾動技

如今,網頁設計已經成為了展示品牌形象和吸引用戶注意力的重要手段。其中,現代簡約風格在網頁設計中得到了廣泛的應用。它以簡潔、清晰和直觀的設計元素呈現,減少了裝飾和復雜的效果,將重點放在內容的傳達和用戶體驗上。而在現代簡約風格的網頁設計中,滾動效果應用更是成為了一個不可或缺的要素。
滾動效果是指當用戶在網頁上滾動鼠標或觸摸屏幕時,頁面的內容會隨之產生變化。它可以幫助提升用戶的交互體驗,讓用戶感覺

互聯網時代的來臨,網站已經成為企業展示形象、品牌推廣的重要平臺。而在網站設計中,滾動效果與頁面切換成為了讓用戶體驗更加豐富、視覺效果更加吸引的關鍵元素。讓我們深入探究歐美風格網站設計中的滾動效果與頁面切換,在這個國際潮流中找到靈感,為我們的品牌注入新的活力。
滾動效果,這是網站設計中常用的一種交互方式。通過設置圖片、文字、視頻等元素在頁面中滾動呈現,可以讓用戶在不同的頁面間進行視覺切換,增加

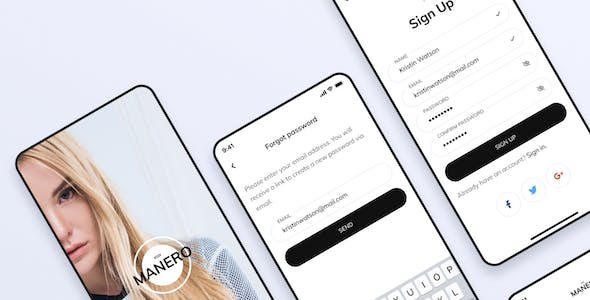
在當今數字時代,網站設計已經成為了各個行業中不可或缺的一部分。而在網站設計中,色彩搭配和滾動效果是兩個非常重要的元素。色彩可以影響用戶的情緒和行為,而滾動效果可以提升用戶體驗和頁面的動態感。本文將探討色彩與滾動效果在網站設計中的協調關系,以及如何運用它們來提升網站的吸引力和可用性。
色彩在網站設計中扮演著重要的角色。色彩不僅可以傳達信息,還可以引起用戶的情感共鳴。不同的色彩有不同的象征意義,