
關鍵詞:網頁設計,卡片式布局,信息層次性
在當今數字化時代,網頁設計已經成為了一個不可或缺的重要組成部分。隨著互聯網的普及和用戶對信息獲取的需求增加,設計師們不斷尋求創新的方式來提供更好的用戶體驗。其中,卡片式布局成為了一種備受青睞的設計方案,它能夠有效地增加頁面的信息層次性,提升用戶對內容的理解和感知。本文將詳細介紹卡片式布局的特點以及如何利用它來增加網頁的信息層次性。
讓我們來了解一下

隨著移動設備和智能手機的普及,響應式網站設計已經成為了現代網頁設計的重要組成部分。在歐美地區,許多網站都采用了響應式布局來提供更好的用戶體驗。本文將為您介紹歐美風格網站設計中的響應式布局技巧,幫助您在設計網站時更好地應對不同設備的需求。
讓我們來了解一下什么是響應式布局。簡單來說,響應式布局是指網頁能夠根據不同設備的屏幕大小和分辨率,自動調整和適應布局以提供非常佳的用戶體驗。這意味著無論您是

在現今互聯網高度發達的時代,一個精美且吸引人的網站設計對于吸引用戶和提升用戶體驗至關重要。而歐美風格的網站設計由于其簡潔、大氣和高質感的特點,備受設計師追捧。然而,要實現一款成功的歐美風格網站設計,選擇和運用合適的圖片與圖表元素是至關重要的。
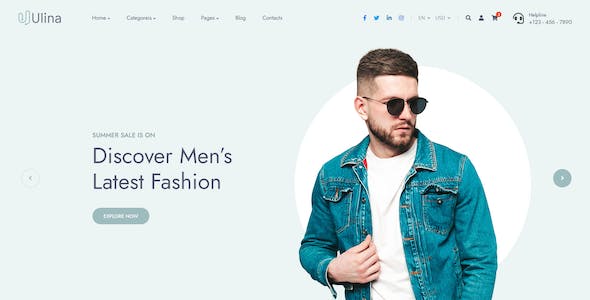
選擇合適的圖片可以讓網站更加引人注目。在歐美風格的網站設計中,常見的圖片風格包括自然風景、人物攝影和抽象藝術等。這些圖片不僅能夠增加網站的美感,還可以

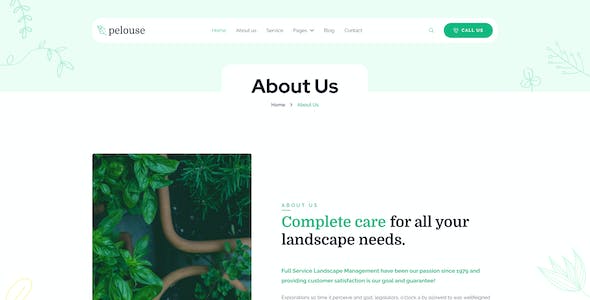
隨著互聯網的發展和全球化的蓬勃發展,網站已經成為了人們獲取信息、進行交流和展示個人或企業形象的重要平臺。而歐美地區一直以來以其風格簡潔、布局清晰、視覺沖擊力強的網站設計而聞名。在這些網站中,卡片式布局更是一種常見的設計風格,它不僅能夠提供良好的用戶體驗,還能使網站內容更加直觀、易于瀏覽。本文將探討歐美風格網站設計中卡片式布局的特點與設計思考。
一、卡片式布局的特點
卡片式布局是指網頁內容被

標題:優雅展示,精彩呈現——網頁設計方案中的圖片輪播設計思路
正文:
在當今信息爆炸的時代,網頁設計的重要性日益凸顯。作為一個企業或個人的展示窗口,網頁設計不僅要注重美觀與功能,更要能夠吸引用戶的目光并提供令人愉悅的瀏覽體驗。而圖片輪播設計作為網頁設計中的重要組成部分,更是能夠將產品或品牌的特點和優勢展現得淋漓盡致。
圖片輪播設計能夠為網頁增添優雅的展示效果。通過巧妙的切換和過渡效果,圖片輪

隨著互聯網的迅猛發展,網頁設計已經成為了現代傳媒領域中一項不可或缺的重要工作。好的網頁設計不僅僅需要美觀和功能性,還需要與用戶的需求和喜好相契合。而在中國風網頁設計中,分格與布局設計扮演著至關重要的角色。本文將深入探討中國風網頁設計中的分格與布局設計的重要性以及相關技巧。
我們需要了解分格與布局設計在中國風網頁設計中的作用。分格與布局設計是指將網頁內容劃分為不同的區域,并將各個元素有機地組織

正文:
隨著互聯網的快速發展,網站程序開發已成為企業必不可少的一項工作。在網站開發過程中,用戶界面設計與布局起著至關重要的作用。一款杰出的用戶界面設計能夠提升用戶體驗,增加用戶黏性,進而帶來更多的流量和盈利。本文將深入探討網站程序開發中的用戶界面設計與布局,為您揭示其重要性以及相關的產品特點和優勢。
用戶界面設計是網站程序開發中的核心環節之一。一個好的用戶界面設計能夠使用戶在使用過程中感到

隨著移動互聯網的迅速發展,現代簡約風格成為網頁設計的一大趨勢。如何在網頁設計中更好地處理響應式圖片,成為了設計師們亟需解決的問題。本文將從關鍵詞“現代簡約風網頁設計”以及“響應式圖片處理技巧”出發,為您呈現一篇關于杰出品牌的軟文。
如今,網頁設計已經不再局限于傳統的電腦屏幕上展示,適應不同尺寸和分辨率的移動設備已成為設計師們的必備技能。而響應式圖片處理技巧更是其中的關鍵環節。根據用戶所使用的

我們隨時隨地都可以通過網絡來獲取信息,尤其是在現代社會中,網站已經成為了我們獲取信息的主要途徑。然而,當我們瀏覽網站時,經常會遇到圖片加載緩慢的問題。
網站內容添加的圖片是網頁設計中非常重要的一部分,可以增加頁面的吸引力和用戶體驗。然而,如果圖片加載速度過慢,不僅會影響用戶的瀏覽體驗,還可能導致用戶流失。在這樣的情況下,如何優化和加速圖片加載成為了一個迫切需要解決的問題。
我們需要對網站中的圖

【關鍵詞】現代簡約風格、網頁設計、分屏布局、切換效果
引言
隨著互聯網的迅猛發展,網頁設計成為了企業和個人宣傳與展示的重要工具。在設計中,保持與時俱進,并符合現代潮流是至關重要的。現代簡約風格作為一種時尚流行的設計風格,因其簡潔、大氣、高效而備受青睞。分屏布局與切換效果作為現代簡約風格網頁設計中的關鍵要素,能夠為用戶提供獨特的視覺體驗。
一、現代簡約風格網頁設計的基本原則
1. 簡約:

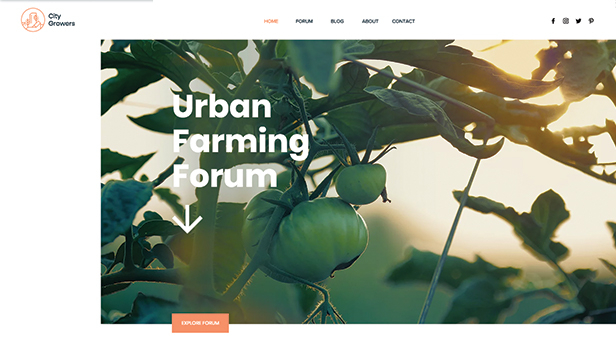
摘要:隨著移動設備的普及和高速網絡的發展,響應式設計已成為現代網頁設計的主要趨勢之一。在現代簡約風格網頁設計中,圖片和視頻的展示起到了至關重要的作用。本文將介紹響應式圖片和視頻展示在現代簡約風格網頁設計中的應用,并探討其設計原則和非常佳實踐。
1. 引言
現代網頁設計已經逐漸擺脫了過去繁雜復雜的樣式,轉而追求簡約、清晰和直觀的設計風格。而在現代簡約風格網頁設計中,圖片和視頻的展示是不可或缺的

在現代互聯網時代,網站設計已成為吸引用戶注意力和提供良好用戶體驗的重要因素之一。而歐美風格的網站設計一直以其簡潔、時尚和直觀的特點備受矚目。其中,卡片式布局設計成為了歐美風格網站設計的重要組成部分。在本文中,我們將深入探討歐美風格網站設計的卡片式布局設計。
讓我們來了解一下卡片式布局設計的概念。卡片式布局設計是一種將信息和內容以卡片的形式展示的設計風格。每個卡片通常包含一種類型的內容,比如圖

標題:設計易于瀏覽的網站布局,打造卓越用戶體驗
隨著互聯網的快速發展,網站已經成為企業展示品牌形象、吸引潛在客戶的重要窗口。而一個易于瀏覽的網站布局,不僅可以提升用戶體驗,還能有效傳遞產品或品牌的特點與優勢。在本文中,我們將分享一些關于設計易于瀏覽的網站布局的經驗,并探討如何通過優化布局來提升用戶的滿意度和轉化率。
一個好的網站布局應該注重頁面的整體結構和導航設計。通過合理的頁面分類和導航菜單

在如今的數字時代,網頁設計已經成為許多企業和個人建立在線存在的重要組成部分。歐美風格的網站設計以其簡潔、現代以及富有創意的視覺效果而備受贊譽。其中,圖片濾鏡效果是歐美風格網站設計中重要的一部分,它幫助網頁創作者增加了吸引力和視覺上的沖擊力。本文將為您介紹歐美風格網站設計中圖片濾鏡效果的運用指南,以助您在設計過程中取得更出色的成果。
圖片濾鏡效果是一種通過改變圖像的顏色、對比度、飽和度等參數來

在我們越來越數字化的時代,網站已經成為了企業與用戶溝通的重要橋梁。無論是電商、社交平臺還是媒體網站,圖片作為重要的內容元素之一,扮演著不可或缺的角色。然而,如何在網站開發中高效處理和裁剪圖片,成為了開發者們需要面對的難題。
[*關鍵詞:網站開發,圖片處理,裁剪技術*]
近年來,隨著互聯網技術的飛速發展,圖片處理和裁剪技術也逐漸被引入到各類網站開發中。這些技術的引入,不僅提升了網站的展示效果