
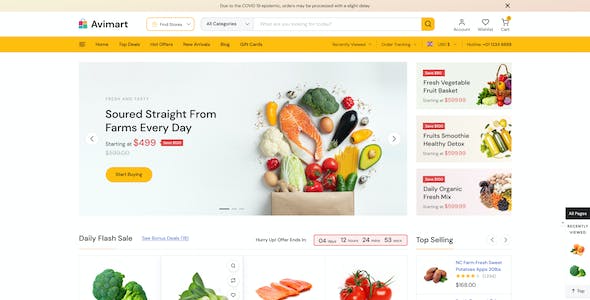
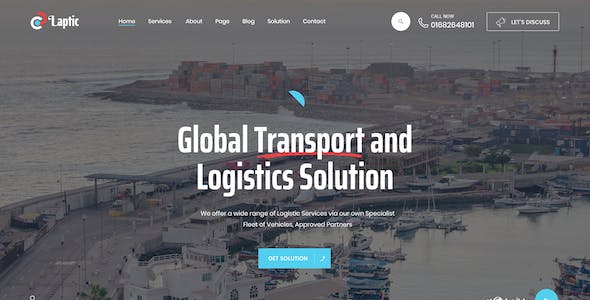
隨著互聯網的迅猛發展,網站已成為企業展示品牌形象、提升市場競爭力的重要工具。在廣州這個經濟發達的城市,網站建設更是備受重視。那么,廣州網站建設的關鍵要素是什么?有哪些成功案例可以借鑒?本文將從關鍵要素和成功案例兩個方面進行分析,為您揭示廣州網站建設的秘密。
廣州網站建設的關鍵要素之一是界面設計。一個精美、簡潔、易用的界面可以吸引用戶的眼球,提升用戶體驗。在設計過程中,要注重色彩搭配、排版布局

隨著移動互聯網的快速發展,越來越多的人選擇使用移動設備瀏覽網頁。在這樣的背景下,杭州網站建設必須注重響應式設計和移動端優化,以提供更好的用戶體驗。本文將深入討論響應式設計和移動端優化在網站建設中的重要性,并分享一些相關的非常佳實踐。
響應式設計是一種針對不同屏幕尺寸和設備的網站布局和設計方法。通過使用響應式設計,一個網站可以根據不同的設備自動調整其外觀和功能,以適應用戶的需求。在杭州網站建設

隨著互聯網的快速發展,網站已經成為企業建立品牌形象、擴大市場份額的重要工具之一。在廣州這座快速發展的經濟中心城市,網站建設也日益受到企業和個人的重視。本文將介紹一些廣州網站建設的非常佳實踐和成功案例,希望對正在考慮建設網站的廣州企業和個人能夠提供一些指導和啟示。
成功的廣州網站建設需要一個引人入勝的詳細段落來吸引訪問者的注意力。在設計網站時,考慮到廣州這座充滿活力和創新的城市,可以運用一些獨

在當今數字時代,網站已成為企業展示品牌形象和提供信息的重要渠道。隨著移動設備的普及和用戶對多平臺訪問的需求增加,響應式設計技巧在武漢網站建設中變得越來越重要。本文將介紹一些關鍵的響應式設計技巧,以幫助武漢網站建設者提升用戶體驗,提高網站的可訪問性和可用性。
合理的布局是響應式設計的基礎。網站應該采用流動的布局,根據不同設備的屏幕尺寸和分辨率自動調整內容的排列方式。通過使用媒體查詢和流體網格布

隨著移動互聯網的快速發展,越來越多的人開始使用移動設備瀏覽網頁。在這種情況下,網站的響應式設計和移動端適配變得至關重要。本文將探討青島網站建設中的響應式設計與移動端適配的重要性,并提供一些實用的建議。
讓我們來了解什么是響應式設計。簡而言之,響應式設計是一種能夠根據用戶的設備和屏幕尺寸自動調整顯示效果的設計方式。它可以確保網站在不同的設備上都能夠提供良好的用戶體驗,無論是在桌面電腦、平板電腦

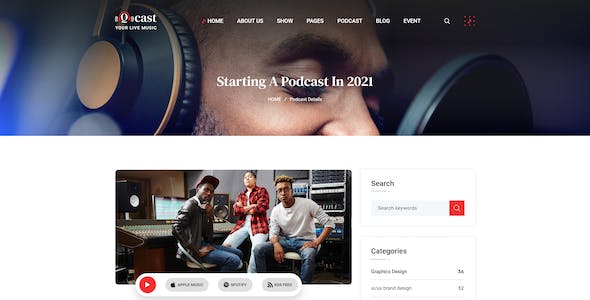
用戶故事分享與案例解析對于網站內容的添加是非常重要的。通過用戶故事分享,網站可以吸引更多的用戶,并提供有用的信息和解決方案。案例解析則可以幫助用戶更好地理解和應用所提供的信息。本文將探討用戶故事分享與案例解析對于網站內容添加的重要性,并通過具體案例進行解析。
用戶故事分享是指通過用戶的親身經歷來分享信息和解決方案。通過這種方式,用戶可以借鑒他人的經驗,了解產品或服務的優勢和不足之處,并決定是否選

隨著互聯網的迅速發展和普及,網站性能成為了吸引用戶和提升用戶體驗的關鍵因素之一。在當今競爭激烈的互聯網市場中,網站的加載速度和響應時間對于用戶滿意度、留存率甚至轉化率都有著重要的影響。因此,如何提高網站性能已經成為了網站開發者和管理員亟需解決的問題。
優化加載速度和響應時間的重要性不言而喻。根據研究,網站加載速度每延遲1秒,可能帶來7%的流失用戶和11%的降低轉化率。而對于響應時間,用戶希望

杰出網站策劃方案的特點和案例分析
在當今信息時代,網站成為企業宣傳和銷售的重要工具之一。然而,要想在競爭激烈的互聯網市場中脫穎而出,制定一個杰出的網站策劃方案至關重要。本文將探討杰出網站策劃方案的特點,并通過案例分析來幫助讀者更好地理解。
杰出網站策劃方案的首要個特點是目標明確。無論是企業官網還是電商平臺,一個杰出的網站策劃方案必須首先明確企業的目標。目標可以是宣傳企業形象、推廣產品、提供在線

響應式設計:適應不同設備的用戶體驗
隨著科技的飛速發展,互聯網已經滲透到我們生活的方方面面。各種智能設備層出不窮,用戶在不同的設備上訪問網站的需求也在不斷增長。因此,高端網站建設中的響應式設計變得越來越重要。響應式設計能夠使網站根據用戶所使用的設備自動調整布局和樣式,為用戶提供更好的瀏覽體驗。本文將從以下幾個方面詳細介紹響應式設計的相關知識。
一、響應式設計概述
響應式設計是一種前端設計技術

在當今互聯網時代,網站建設已經成為各個行業不可或缺的一部分。隨著移動互聯網的興起和智能手機的普及,人們越來越多地通過移動設備來訪問網站。因此,響應式設計成為了無錫網站建設的關鍵。
什么是響應式設計?它是指網站能夠根據不同的設備,自動調整頁面布局和顯示效果,以適應不同屏幕尺寸和分辨率。這意味著無論用戶是通過電腦、平板還是手機訪問網站,都能夠獲得優質的用戶體驗。而無錫網站建設的響應式設計原則就是

近年來,隨著互聯網的高速發展,品牌網站在企業形象建設中發揮著越來越重要的作用。一家杰出的品牌網站不僅能向廣大用戶展示企業的形象和實力,更能夠有效吸引潛在客戶并促進銷售增長。今天,我們將分享一份成功打造品牌網站的經驗,幫助您更好地了解如何打造出專業、具有吸引力的品牌網站。
一個成功的品牌網站需要有鮮明的品牌特點。品牌特點是企業在市場上突出的獨特優勢,是對外界的高度識別度。在打造品牌網站時,我們

響應式設計與平臺適配在集團網站建設中的重要性
摘要:
隨著移動設備的普及和互聯網的快速發展,越來越多的用戶習慣于使用手機和平板電腦來訪問網站。在集團網站建設中,響應式設計和平臺適配成為了不可或缺的要素。本文將探討響應式設計和平臺適配在集團網站建設中的重要性,并提出一些實用的方法和技巧。
1. 引言
隨著移動互聯網的快速發展,越來越多的用戶將手機和平板電腦作為主要的上網工具。針對不同設備的屏幕尺

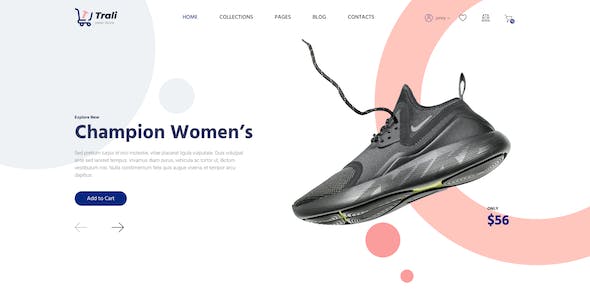
如今,隨著移動設備的普及和互聯網的快速發展,網站設計已經不再局限于傳統的桌面端展示,而是要考慮到不同設備上的用戶體驗。而響應式布局應運而生,成為了現代網站設計的重要組成部分。
響應式布局,顧名思義,就是能夠根據不同設備和屏幕尺寸的變化,自動調整頁面的布局和元素的大小。它的目的是為了讓用戶在任何設備上都能夠獲得一致且良好的瀏覽體驗,無論是在手機、平板還是桌面電腦上。
那么為什么響應式布局如此

響應式設計是現代網站建設中的一個重要要素,它能夠讓網站在不同設備上展現出非常佳的用戶體驗。在這篇軟文中,我們將深入探討《網站建設經驗:打造響應式設計的關鍵要素》,并圍繞關鍵詞展示相關產品或品牌的特點和優勢。
讓我們來了解一下什么是響應式設計。簡而言之,響應式設計是一種能夠根據用戶設備的屏幕尺寸和分辨率自動調整網頁布局和內容展示的技術。這意味著無論用戶是在電腦、平板還是手機上訪問網站,都能夠獲得一

響應式設計是現代網站建設中的重要概念,它能夠讓網站在不同的設備上都能夠完美展示,提升用戶體驗,增加品牌曝光度。在沈陽,網站建設的響應式設計已經成為了越來越多企業關注的焦點。本文將從技術特點、用戶體驗、品牌優勢等方面,為您詳細介紹沈陽網站建設的響應式設計。
沈陽網站建設的響應式設計在技術特點上具有獨特的優勢。它采用了流式布局、媒體查詢等技術手段,能夠根據用戶使用的設備自動調整網頁的布局和內容展示方