眾所周知,用戶打開網站的第一印象是至關重要的,而網站的色彩是首先映入眼簾的,盡管每個人對色彩的好感度都不一樣,但是優秀的色彩搭配也會引起大家的共鳴,會吸引瀏覽者繼續瀏覽下去。學習網站設計,必定要學習和了解網站色彩搭配的知識,包括搭配原則和搭配時要注意的問題,下面我們一起來看。
一、首先要了解色彩基礎知識
色彩五顏六色、千變萬化,紅、橙、黃、綠、青、藍、紫七色各顏色間自然過渡。其中,紅、黃、藍是三原色,三原色通過不同比例的混合可以得到各種顏色。
色彩有冷暖色之分,暖色(如紅色)給人的感覺是熱烈、火熱;而冷色(如藍色)給人的感覺是安靜、冰冷。巧妙運用冷暖色可以讓網站產生意想不到的效果。色彩與人的心理感覺和情緒也有一定的關系,利用這一點可以在設計網頁時形成自己獨特的色彩效果,給訪客留下深刻印象。
二、遵循基本的色彩搭配原則
色彩搭配既是一項技術性工作,同時它也是一項藝術性很強的工作,因此,設計者在設計網頁時除了要考慮網站本身特點外,還要遵循一定的藝術規律,從而設計出色彩鮮明、風格獨特的網站。
1、合理搭配
色彩搭配一定要合理,給人一種和諧、愉快的感覺,避免采用純度很高的單一色彩,這樣容易造成視覺疲勞。
2、特色鮮明
一個網站的用色必須要有自己獨特的風格,這樣才能顯得個性鮮明,給瀏覽者留下深刻的印象。
三、色彩搭配需注意的一些問題
1、色彩的數量
有很多初學者在設計網頁時往往采用多種色彩,使網頁表面上看起來很花哨,但實際上缺乏了統一和協調,沒有內在的美感。因此網站用色并不是越多越好,一般控制在三種色彩以內,通過調整色彩的各種屬性來產生變化。
2、使用單色
雖然網站設計要避免采用單一色彩,以免產生單調的感覺,但通過調整色彩的飽和度和透明度也可以產生變化,便可使網站避免單調。
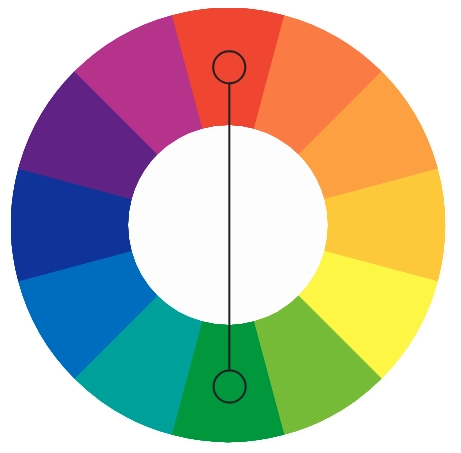
3、使用對比色
對比色可以突出重點,產生強烈的視覺效果,通過合理使用對比色能夠使網站特色鮮明、重點突出。在設計時一般以一種顏色為主色調,對比色作為點綴,可以起到畫龍點睛的作用。

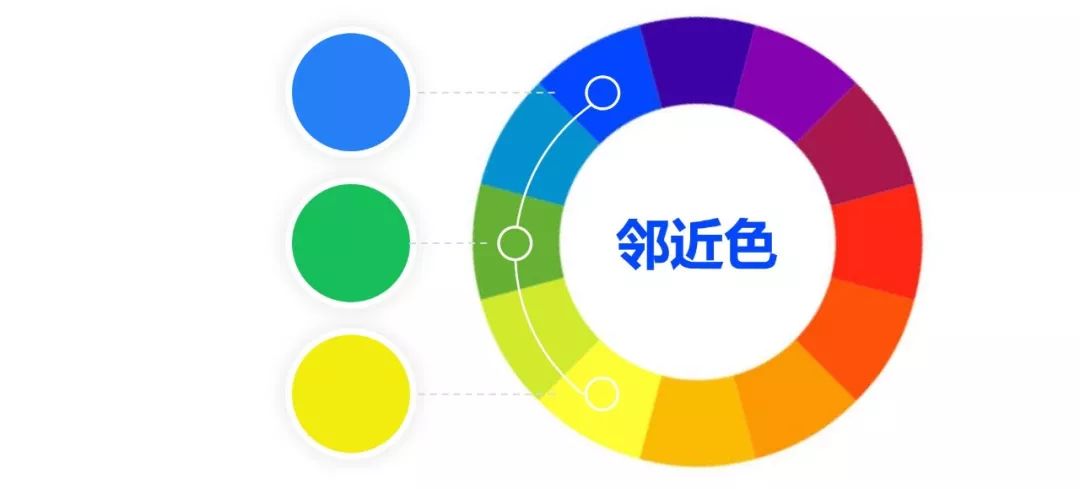
4、使用鄰近色
鄰近色就是在色帶上相鄰近的顏色,例如綠色和藍色,紅色和黃色就互為鄰近色。鄰近色的使用可以使網頁避免色彩雜亂,容易達到頁面的和諧統一。

5、背景色的使用
背景色一般采用素淡清雅的色彩,避免采用花紋復雜的圖片和純度很高的色彩作為背景色。同時背景色使用要注意與文字的色彩對比強烈一些。
6、黑色的使用
黑色是一種特殊的顏色,如果使用恰當、設計合理,往往可以產生很強烈的藝術效果。黑色一般用來作背景色,與其它純度色彩搭配使用。