
引言
在設計網頁時,一個重要的元素是配色方案的選擇。配色方案可以影響用戶對網頁的整體印象,決定用戶是否留下并繼續瀏覽。在現代社會中,簡約風格極受歡迎,并且逐漸成為網頁設計的主流趨勢。本文將重點討論現代簡約風格下的網頁配色方案選擇,探索如何選擇合適的色彩搭配,以提供給用戶清晰、美觀、舒適的瀏覽體驗。
段落一:了解現代簡約風格
現代簡約風格強調“少即是多”的設計原則。它減少了繁復的圖案和過多的裝飾,更注重簡潔、整潔的排版和明亮的色調。在網頁設計中,簡約風格意味著使用大塊的背景色,簡潔的線條以及少量的裝飾元素。這種設計風格旨在為用戶提供直觀、直接的體驗,使網頁內容更加突出。
段落二:色彩心理學
在選擇網頁配色方案之前,了解色彩心理學是很重要的。顏色會對人的情緒和感知產生深遠影響。例如,藍色給人一種冷靜、專注的感覺,適合用于科技和企業網站;紅色則常常被用于吸引用戶的注意力,適合用于促銷和警示信息。在現代簡約風格中,常用的配色方案包括清爽的藍色、簡約的黑白灰以及自然的綠色等。
段落三:主色調的選擇
在現代簡約風格中,主色調的選擇是至關重要的。主色調通常被用于網頁的主題顏色和重要元素的設計。藍色是非常常見的主色調之一,它給人一種冷靜、安詳的感覺,非常適合科技類和商務類網頁。灰色則給人一種穩重、不拘一格的感覺,適合用于專業類和創意類網頁。此外,橙色、綠色和紫色也是常見的主色調選擇。
段落四:輔助色調的運用
在選定主色調后,輔助色調的選擇變得尤為關鍵。輔助色調可以用于突出網頁中的重要元素,增強用戶的注意力。在現代簡約風格中,常用的輔助色調包括淺藍色、柔和的灰色以及淡淡的綠色等。這些顏色不僅能夠與主色調形成對比,還能賦予網頁一些活力和明亮感。
段落五:文本顏色的選擇
在網頁設計中,文本的可讀性是至關重要的。選取合適的文本顏色可以提高用戶閱讀體驗,并且與整個網頁的配色方案保持統一。對于現代簡約風格的網頁,黑色和白色是非常常用的文本顏色選擇。黑色具有清晰、鮮明的特點,適合用于大段文字的呈現;白色則給人一種干凈、簡潔的感覺,適合用于標題和導航欄等重要文字。
段落六:網頁配色案例
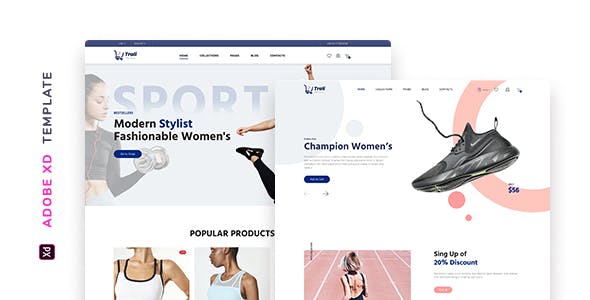
我們來看一些現代簡約風格下的網頁配色案例。以一個科技類網頁為例,我們可以選擇藍色作為主色調,搭配淺灰色和淡藍色作為輔助色調,黑色作為文本顏色。這樣的配色方案既符合現代風格的簡潔要求,又能給用戶帶來舒適的視覺感受。不同類型的網頁可以根據其特點和目標用戶來選擇合適的配色方案,以營造出獨特而富有吸引力的網頁設計。
結論
現代簡約風格下的網頁配色方案選擇是網頁設計中不可忽視的重要環節。通過了解現代簡約風格的特點和色彩心理學,選擇合適的主色調和輔助色調,并搭配適當的文本顏色,可以營造出清晰、美觀、舒適的網頁設計。對于不同類型的網頁,選擇適合的配色方案將有助于提升用戶的瀏覽體驗,吸引更多的訪問者并實現網頁設計的目標。