
引言:
隨著Web技術的不斷發展,歐美風格的網站設計在近年來越來越受到廣大設計師和企業的青睞。其中,視覺層次感設計是歐美風格網站設計中的一個重要方面,它能夠給用戶帶來更好的視覺體驗,并突出網站的重要內容。本文將探討歐美風格網站設計中的視覺層次感設計原理和技巧,并提供一些實用的案例。
一、視覺層次感設計的原理
1. 色彩運用:歐美風格網站設計注重色彩的組合和搭配,通過運用明亮、對比強烈的色彩,可以有效的營造出層次感。
2. 字體設計:合適的字體選擇可以讓網站信息更加突出。字體大小、粗細、間距等都是影響層次感的因素。
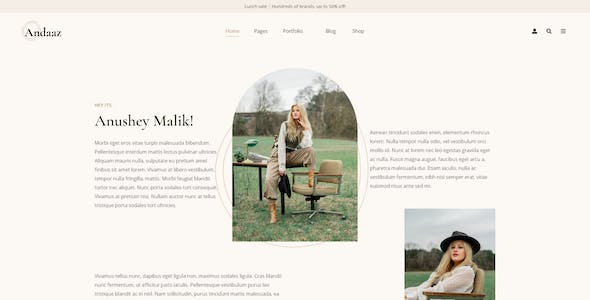
3. 圖片運用:大圖、背景圖和縮略圖的運用可以增加網站的層次感。不同大小、形狀和樣式的圖片可以營造出視覺的層次效果。
4. 對齊和間距:適當的對齊和間距設置可以讓網站信息更有條理,增加層次感。
二、視覺層次感設計的技巧
1. 使用明亮的背景和暗色的前景,能夠形成鮮明對比,增加頁面的層次感。
2. 采用不同大小、字體和顏色的標題,可以將關鍵信息突出顯示出來。
3. 按照重要程度使用不同的圖像大小。對于重要內容,可以使用大圖,對于次要內容,可使用縮略圖。
4. 使用對齊和間距設置對信息進行分組和排列,使頁面更加整齊有序。
三、實用案例分析
1. 蘋果網站設計:蘋果的官方網站采用了鮮明對比的色彩方案,簡潔而大膽的排版和獨特的字體設計,突出了產品的特點和品牌的形象。
2. 手機之家設計:手機之家的網站采用了大背景圖的設計,結合了明亮的背景和暗色的前景,使網站看起來更加生動有趣。
3. Airbnb設計:Airbnb的網站采用了清晰的對齊和間距設置,使頁面內容更有條理,同時使用大圖和縮略圖的組合,增加了頁面的層次感。
結論:
視覺層次感設計在歐美風格網站設計中起著重要的作用。通過合理運用色彩、字體、圖片以及對齊和間距設計等技巧,可以營造出豐富的層次效果,提升用戶的視覺體驗。在實踐中,設計師可以根據不同網站的特點和需求,靈活運用這些原理和技巧,打造出具有視覺沖擊力和功能性的歐美風格網站。