
在現代互聯網時代,網頁設計已經成為網站或應用程序的重要組成部分。一個好的網頁設計可以提高用戶體驗,使用戶更加愿意停留在網站上并與之互動。而在網頁設計中,界面元素的選擇是至關重要的。本文將為您介紹現代簡約風格網頁設計中的界面元素選擇指南,幫助您打造出與眾不同的網頁。
一、色彩選擇
在現代簡約風格網頁設計中,色彩選擇對于整體效果起到至關重要的作用。簡約風格強調的是簡單清晰,因此色彩選擇應該以簡潔為原則。可以選擇一到三種主色調,并搭配相應的中性色,如白色、灰色等。主色調可以根據網站的定位和要傳達的信息來選擇,以突出網頁的重點和特色。
二、排版設計
在界面的排版設計中,簡約風格倡導的是簡單清晰的風格,一般采用對齊、居中等方式來展示網頁內容。標題和正文的字體選擇上,可以使用簡潔的無襯線字體,以增加頁面的整潔感。另外,要注意字體的大小和行間距,使得內容易于閱讀。此外,選擇合適的字號、粗細和顏色也能夠提高排版效果。
三、圖標選擇
圖標是網頁設計中常用的界面元素,可以增加頁面的可視化效果,并傳遞信息給用戶。在現代簡約風格網頁設計中,圖標的選擇要符合簡潔、清晰的原則。可以使用線條簡潔明了的矢量圖標,以及扁平化的圖標風格。此外,還可以根據網站的主題選擇特定的圖標來達到更好的視覺效果。需要注意的是,圖標的大小和顏色與網頁的整體風格和布局要協調一致。
四、按鈕設計
按鈕是用戶與網頁交互的重要方式之一。在現代簡約風格網頁設計中,按鈕的設計要簡單、明了,體現出網頁的整潔感。可以使用簡潔的矩形或圓角矩形按鈕,避免使用過于花哨的效果。按鈕的大小和顏色要與整體布局協調統一,點擊狀態時可以使用簡單的動效,增加用戶的交互感受。
五、導航設計
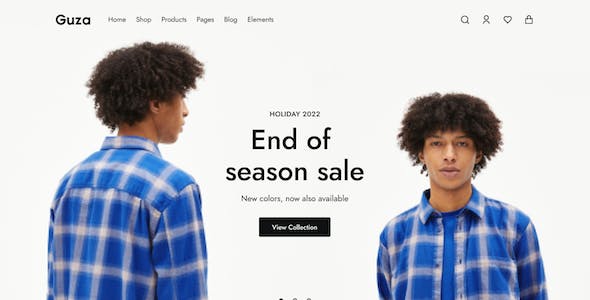
導航是網頁中用戶獲取信息的重要途徑,因此導航的設計要簡單明了、方便用戶操作。一般來說,現代簡約風格網頁設計中的導航多采用水平導航欄的形式,搭配簡單明了的圖標或文本鏈接。在導航的設計中,要注意讓用戶一目了然地知道自己所處的位置,避免迷路的情況發生。
起來,現代簡約風格網頁設計的界面元素選擇需要簡潔、清晰、明了。色彩選擇要符合網站的定位和傳達的信息,排版設計要簡單清晰,字體大小和布局要合適。圖標和按鈕的選擇要簡潔明了,與整體風格協調一致。導航設計要方便用戶的操作和信息獲取。通過正確選擇這些界面元素,可以打造出一個簡約的網頁設計,提高用戶體驗。