
在網站設計中,色彩搭配是非常重要的一環。合理的色彩搭配可以為網站帶來良好的視覺效果和用戶體驗。而黑白灰作為常用的中性色系,不僅具有簡潔、大氣的視覺效果,還能與其他色彩進行很好的協調。本文將從理論基礎、色彩搭配技巧和實際案例三個方面,詳細介紹如何利用黑白灰進行網站設計色彩搭配。
一、理論基礎
1.1 色彩的表達方式
色彩在網站設計中具有表達信息、吸引用戶和傳遞情感的作用。可以通過色相、明度和飽和度來描述色彩。
- 色相:指色彩在光譜中所處的位置,如紅、綠、藍等。
- 明度:指色彩的明暗程度,通過加白(明度增加)或加黑(明度減少)來改變。
- 飽和度:指色彩的純度,飽和度高代表色彩純凈鮮明,飽和度低則色彩呈現灰暗、淡化的效果。
1.2 黑白灰的特點
黑白灰是中性色系,與其他色彩相互搭配可以營造出簡潔、高雅的視覺效果。黑色代表穩重、莊重,適用于強調網站內容的主體部分;白色代表干凈、純潔,適用于頁面背景和提供明亮的對比;灰色代表平靜、中立,適用于輔助色或用于分隔不同區域。
二、色彩搭配技巧
2.1 黑白灰與高飽和色的搭配
高飽和色與黑白灰的搭配可以形成鮮明的對比,吸引用戶的注意力。可以將高飽和色用于按鈕、鏈接等重要元素上,以突出其重要性,并通過黑白灰的其他部分進行平衡。
2.2 黑白灰與低飽和色的搭配
低飽和色與黑白灰的搭配可以營造出柔和、優雅的視覺效果。可以將低飽和色用于頁面背景或大塊面積的元素上,再通過黑白灰的其他部分進行修飾和襯托。
2.3 黑白灰與類似色的搭配
類似色指在色相環上相鄰的色彩,如紅、橙、黃等。通過黑白灰與相鄰色的搭配,可以形成和諧的整體效果。例如,可以將主色調設置為紅色,然后通過黑、白和灰來進行平衡和配合,使整體色彩更加豐富生動。
2.4 黑白灰與對比色的搭配
對比色指在色相環上相對的色彩,如紅和綠、藍和橙等。通過黑白灰與對比色的搭配,可以形成鮮明的對比效果,增加視覺沖擊力。例如,可以將頁面主色調設置為藍色,然后通過黑、白和灰來進行平衡和襯托,突出藍色的重要性。
三、實際案例展示
以下是幾個利用黑白灰進行色彩搭配的實際案例,以供參考:
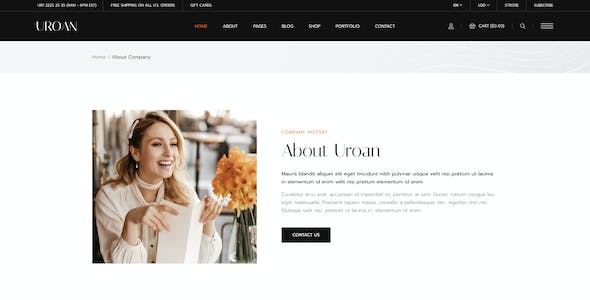
3.1 案例一:時尚類網站設計
在時尚類網站設計中,可以使用黑色作為主色調,配合白色和灰色進行襯托。通過黑白灰的搭配,使整個網站呈現出高貴、優雅的視覺效果。
3.2 案例二:科技類網站設計
在科技類網站設計中,可以使用白色作為主色調,黑色和灰色用于輔助。通過黑白灰的搭配,使整個網站呈現出簡潔、現代的視覺效果。
3.3 案例三:藝術類網站設計
在藝術類網站設計中,可以使用灰色作為主色調,黑色和白色用于突出和襯托。通過黑白灰的搭配,使整個網站呈現出平靜、高雅的視覺效果。
通過合理利用黑白灰進行網站設計色彩搭配,可以提升網站的視覺效果和用戶體驗。根據不同的需求和風格選擇合適的色彩搭配方案,將黑白灰與其他色彩進行配合,創造出獨特而具有吸引力的網頁設計。