
摘要:
在現代社會,網頁設計已經成為品牌建設和用戶體驗的重要組成部分。其中,分頁設計是網頁設計中至關重要的一環。本文將介紹現代簡約風格網頁設計的分頁設計指南,幫助設計師更好地把握分頁設計的原則和技巧,提升網頁的可用性和美觀性。
1. 簡約風格的特點
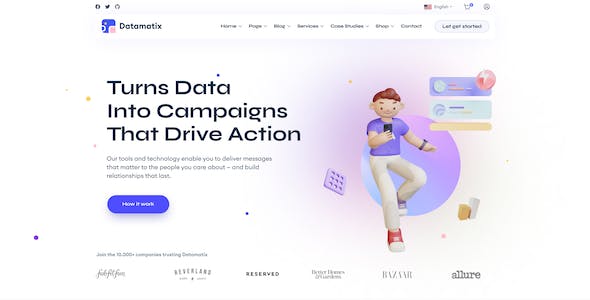
現代簡約風格強調簡潔、直觀、結構清晰,以減少冗余元素和視覺噪音為目標。在分頁設計中,要遵循簡約風格的特點,避免過多的裝飾和復雜的布局。采用清晰明了的導航結構,使用戶能夠快速找到所需信息。
2. 頁面分類和層級結構
一個網頁通常由多個頁面組成,每個頁面有自己的主題和內容。在分頁設計中,需要將網頁內容進行合理的分類和分級,以便用戶能夠快速找到所需信息。頁面之間的分頁導航要直觀明了,通過視覺上的差異或者標簽等方式來表示當前所在頁面和其他可選擇頁面。
3. 導航欄的設計
導航欄是網頁中非常重要的分頁方式之一。在現代簡約風格的網頁設計中,導航欄通常以水平方式呈現,并且采用簡約的樣式和符號。導航欄中的鏈接需要有明確的標識和區分,使用戶能夠清晰明了地理解每個鏈接的作用和功能。同時,導航欄的位置和大小需要根據頁面整體布局進行適當調整。
4. 分頁按鈕的設計
在網頁內容很多的情況下,需要使用分頁按鈕來展示更多的信息。分頁按鈕需要以簡約風格的樣式呈現,例如使用簡潔的圖標代替文字,或者使用簡單的視覺效果進行區分。分頁按鈕要根據頁面的主題和內容進行合理的排列和分組,以便用戶能夠輕松地瀏覽和篩選所需信息。
5. 響應式設計的考慮
現代網頁設計越來越注重響應式設計,即能夠適應不同屏幕尺寸和設備的展示效果。在分頁設計中,需要考慮各種設備對分頁布局的適應性,盡量保持分頁結構的清晰性和可用性。可以使用響應式的網頁模板或者自定義媒體查詢來實現不同屏幕尺寸的分頁展示效果。
6. 著眼用戶體驗
分頁設計的非常終目的是為了提升用戶體驗。在設計分頁時,需要從用戶的角度出發,考慮用戶的需求和習慣。要遵循用戶界面設計的基本原則,例如保持一致性、簡化操作和提供明確的反饋等。同時,要根據不同用戶的需求和習慣,進行相應的個性化和定制化設計。
現代簡約風格網頁設計的分頁設計是網頁設計中的重要環節。設計師應該準確把握簡約風格的特點,合理分類和分級頁面,并采用清晰直觀的導航結構。在設計分頁按鈕和響應式布局時,要考慮用戶體驗和不同設備的適應性。通過遵循本文提出的分頁設計指南,設計師能夠創建出更具可用性和美觀性的現代簡約風格網頁。