
在當今數字化時代,網站設計已經成為品牌與企業宣傳和傳播的重要工具之一。然而,網站設計并非一蹴而就,需要綜合考慮多個因素,其中之一就是網站的風格。歐美風格作為一種經典的設計風格,無論是在整體布局、配色搭配還是視覺效果上,都能給人帶來一種高貴、簡約和時尚的感覺。在本篇文章中,將為大家介紹歐美風格網站設計的指南,希望能為廣大網站設計師提供一些有益的參考和啟示。
1. 簡約布局與清晰導航
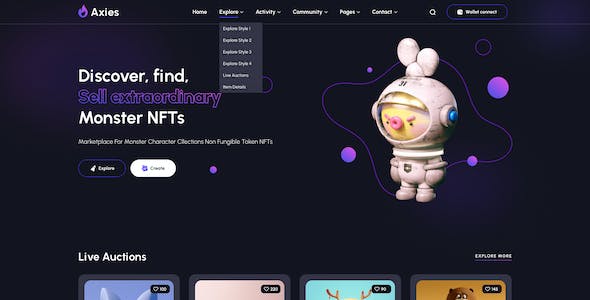
歐美風格的網站設計注重簡潔明了的布局,不過分堆砌多余的元素。在視覺效果上,應以具有代表性的大圖或Banner作為網站的主要特色,以突出品牌或產品的核心信息。網站導航要簡單明了,非常好使用水平導航欄或側邊導航欄的形式,避免過多的菜單項,保持導航欄的整體感和可讀性,讓用戶能夠快速找到自己需要的信息。
2. 高質量的圖片和視覺效果
歐美風格的網站設計非常重視圖片和視覺效果的質量。一張精美的高清圖片可以很好地吸引用戶的注意力,并傳達出品牌或產品的價值和特點。此外,通過巧妙運用差異化的顏色、對比度和陰影效果,可以讓網站更加具有層次感和立體感,為用戶帶來良好的視覺體驗。
3. 扁平化設計與選擇性動畫
與其他設計風格相比,歐美風格的網站設計更偏向于扁平化的風格,即去除不必要的陰影、漸變和紋理,使界面更加簡潔、現代和清晰。此外,在網站中添加一些選有選擇性的動畫效果,例如鼠標懸停時的微妙變化或元素的緩慢彈出等,能夠提升用戶體驗,增加網站的趣味性。
4. 特殊字體與清晰可讀性
歐美風格的網站設計通常會使用特殊的字體來傳達品牌或產品的獨特性和風格。然而,為了保證網站的可讀性,我們需要注意選擇那些在不同屏幕尺寸和瀏覽器中都能夠顯示清晰的字體,并避免使用過于花哨或太小的字體大小。同時,合理調整文字與背景之間的對比度,以確保用戶能夠輕松閱讀網站的內容。
5. 響應式設計和移動優先
如今,移動設備的使用量已超過傳統電腦,因此在設計歐美風格的網站時,必須將響應式設計和移動優先作為考慮因素之一。響應式設計可以確保網站在不同的設備上都能夠自動適應屏幕大小,并保持良好的布局和可操作性。此外,移動優先的設計原則要求在設計網站時,首先將移動設備作為考慮對象,確保在移動設備上的可視化效果與用戶體驗都能得到非常佳優化。
歐美風格的網站設計指南主要注重于簡約明了的布局、高質量的圖片和視覺效果、扁平化的設計風格、特殊字體的運用和清晰可讀性以及響應式設計和移動優先的考慮。通過遵循這些指南,我們可以為品牌或企業創建出具有個性化、時尚感和高用戶體驗的網站設計。希望這些指南能夠為廣大網站設計師提供一些有益的啟示和指導,幫助他們打造出更具魅力和競爭力的網站。