
導言
在互聯網時代,網站設計正變得越來越重要。一個好的網站設計可以為用戶帶來良好的體驗,提升用戶滿意度,同時也能為企業帶來更好的營銷效果。歐美風格的網站設計一直以其簡潔、大氣、現代的風格受到廣大用戶的喜愛。為了幫助設計師們更好地理解和應用歐美風格網站設計的排版設計,本文將詳細介紹歐美風格網站設計的排版設計指南。
一、以簡潔為主要特點
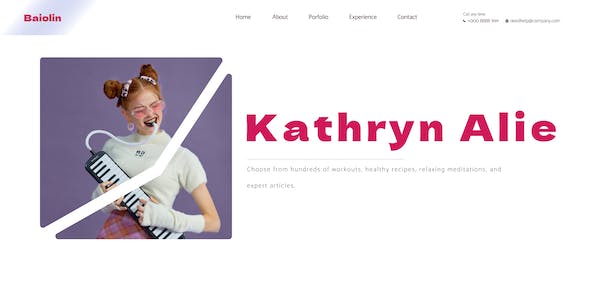
歐美風格網站設計的主要特點之一就是簡潔,簡明扼要的設計能夠提升用戶的瀏覽體驗。在排版設計上,要以少即是多的原則為基礎,盡量避免過多的文字和視覺元素的堆砌。在網頁排版中,使用大幅面圖片或背景圖可以有效地吸引用戶的注意力,同時也能傳達網站的品牌形象和氛圍。而在文字排版上,選擇簡潔明了的字體,避免過多修飾和裝飾效果,從而使得文字更加清晰易讀。
二、注重空白留白
歐美風格網站設計非常注重空白留白的運用,通過合理利用空白留白來增強版面的整體美感。空白留白可以提供頁面的結構性,使得頁面的信息更具清晰度和美感。同時,空白留白可以讓頁面呈現出更好的視覺沖擊力,突出重點信息,提升用戶的閱讀效果。在設計中,要注意合理的留白區域的大小和位置,使得版面更加均衡,布局更加和諧。
三、使用對比色彩
對比色彩的運用是歐美風格網站設計中的重要要素之一。色彩的對比可以引起用戶的注意力,增強信息的可辨識度,從而提升用戶對網站的注意力和記憶力。在網頁排版中,可以使用明暗對比、冷暖對比或者互補色彩等方式來營造色彩上的對比。同時,在背景與文字的配色上要注意選擇對比明顯的組合,使得文字更加清晰易讀。
四、使用合理的字體
在歐美風格網站設計中,字體是非常重要的一部分。合理的字體選擇可以使得網站的整體風格更加統一和準確的傳達網站的信息。在字體的選擇上,要注意選擇與網站風格相符合的字體,避免出現不搭調和混亂的情況。同時,字體的大小和字距也需要根據具體情況進行調整,以保證文字的易讀性和美感。
五、響應式設計
隨著移動設備的普及,響應式設計在網站設計中變得越來越重要。歐美風格的網站設計同樣也要充分考慮到不同屏幕尺寸的適應性。在排版設計上,要通過靈活的網頁布局和移動優先的設計理念來實現響應式設計,使得在不同設備上都能有良好的用戶體驗。
結語
歐美風格的網站設計以其簡潔、大氣、現代的特點深受用戶的喜愛。在實際的排版設計中,我們可以通過以簡潔為主要特點、注重空白留白、使用對比色彩、使用合理的字體和響應式設計等方法來實現歐美風格網站的設計要求。相信通過本文的介紹,設計師們可以更好地掌握歐美風格網站設計的排版設計指南,并將其應用到實際的網站設計中,提升用戶的體驗和營銷效果。