
導航欄是網站設計中至關重要的元素之一,它直接影響著用戶對網站的導航與瀏覽體驗。在歐美風格的網站設計中,導航欄樣式設計扮演著重要角色。本文將從歐美風格的特點、導航欄設計原則和具體的樣式設計等方面,探討歐美風格網站中的導航欄樣式設計。
一、歐美風格的特點
歐美風格的網站設計以簡潔、大氣、富有層次感和專業感為主要特點。這種風格注重簡單的界面布局和直觀的用戶體驗,通常將內容和功能放在首要位置,減少不必要的干擾元素。同時,歐美風格注重突出品牌形象和傳達專業性,通過色彩、排版和圖標等元素來體現品牌風格和特點。因此,在導航欄樣式設計中也可以看到這些特點的展現。
二、導航欄設計原則
1. 明確的導航結構:歐美風格網站的導航欄設計需要具備清晰明確的導航結構,確保用戶能夠迅速找到所需的功能和信息。導航結構可以采用水平導航、垂直導航或混合導航的形式,但不管選擇何種形式,都要保證層次清晰、分類明確。
2. 突出重點功能:在歐美風格的網站設計中,通常會將重點功能置于導航欄的核心位置,以提升用戶的操作便捷性。重點功能可以通過放大字體、采用醒目的顏色或添加特殊的圖標等手法來突出。
3. 常用功能的便捷控制:歐美風格的導航欄設計十分注重用戶體驗,因此常用功能的便捷控制是一個重要考慮因素。常見的做法是將常用功能放置于導航欄的固定位置,保持導航欄置頂,并提供一些快捷入口或下拉菜單等方式,讓用戶能夠快速找到所需的功能。
4. 響應式設計:隨著移動互聯網的發展,響應式設計成為了必不可少的考慮因素。歐美風格網站中的導航欄設計也需要考慮不同屏幕尺寸的適配,保證在不同設備上都能呈現出良好的用戶體驗。
三、導航欄樣式設計
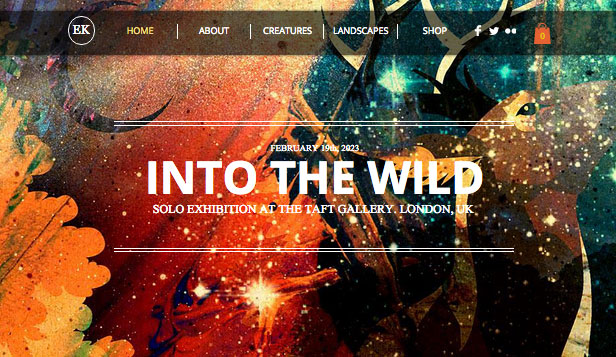
1. 導航欄的整體樣式設計:歐美風格的導航欄通常采用簡潔、扁平的設計風格,注重直觀和易用性。導航欄的顏色通常與整個網站的配色風格相一致,可以采用單色、兩色或多色的形式,以突出品牌的獨特性。
2. 導航項的樣式設計:導航項的樣式設計需要注重可讀性和易點擊性。歐美風格中常見的導航項設計形式有文字導航、圖標導航和圖片導航等。文字導航通常采用清晰易讀的字體,字號較大,以便用戶能夠清晰辨認。圖標導航則使用簡潔、直觀的圖標,突出功能的概念,以便用戶能夠快速理解。圖片導航則使用與品牌形象相符合的圖片,通過視覺吸引用戶的注意。
3. 導航欄交互效果的設計:歐美風格的導航欄通常會有一些交互效果,以提升用戶的體驗感。常見的交互效果包括導航項的懸停效果、下拉菜單效果、下拉框效果等,這些效果可以通過動畫、漸變和過渡等方式實現,給用戶一種流暢、舒適的操作體驗。
4. 導航欄的固定與可收縮:在歐美風格的網站中,導航欄通常會固定在頁面的頂部或側邊,并保持在用戶可見的狀態。同時,為了節省頁面空間,也可以設計導航欄的可收縮效果,用戶可以通過點擊特定按鈕或拖動頁面來展開或收起導航欄。