
在當今的互聯網時代,網站設計已經成為了企業展示形象和實現商業目標的重要手段之一。而歐美風格的網站設計,以其簡潔、大氣和高端的特點,深受用戶的喜愛。在歐美風格的網站設計中,網頁視覺平衡是一個不可忽視的重要因素。本文將從布局、色彩、圖像和字體四個方面介紹歐美風格網站設計的網頁視覺平衡技巧。
布局是網頁設計中非常基礎也是非常重要的要素之一。在歐美風格的網頁設計中,常見的布局方式有對稱布局和非對稱布局。對稱布局是指將網頁元素以中心軸線對稱排列,左右兩邊保持平衡,給人一種穩定、莊重的感覺。在對稱布局中,通常會使用相同大小、相同顏色的元素來保持平衡。非對稱布局則是指將網頁元素以不同大小、不同顏色、不同形狀等方式排列,傳達一種動感和個性化的感覺。
色彩在歐美風格網站設計中起到了至關重要的作用。在選擇色彩方面,歐美風格常常以中性色為主,如白色、黑色、灰色等,這些色彩給人一種簡約、大氣的感覺。而鮮艷的色彩則常常被用于突出重點或者起到點綴的作用。此外,歐美風格的網站設計也常常運用冷暖色調的對比,以增加視覺的層次感和吸引用戶的注意力。
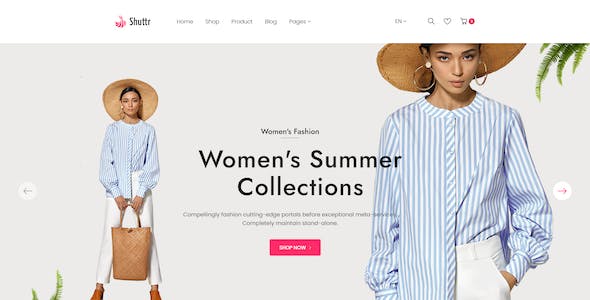
圖像在歐美風格的網站設計中扮演著重要角色。在網頁視覺平衡方面,圖像的大小和位置需要得到合理安排。大的圖像可以吸引用戶的注意力,但如果過分突出可能會導致網頁視覺平衡的破壞。因此,在歐美風格的網站設計中,常常采用大背景圖或者大幻燈片的形式來達到平衡效果。此外,圖像的位置也非常重要,通常會根據網頁布局的要求,將圖像放置在適當的位置,以保持整體平衡。
字體在歐美風格的網站設計中有著自己的特色。在選擇字體方面,常常使用簡潔、清晰的無襯線字體,如Arial、Helvetica等,這些字體風格簡約大方,容易閱讀。此外,字體的大小、粗細和間距也需要得到合理的控制,以保持整體的平衡和美觀。
一下,歐美風格網站設計的網頁視覺平衡技巧主要包括合理的布局、合適的色彩運用、得當的圖像使用和恰當的字體選擇。通過運用這些技巧,可以為歐美風格的網站設計增添更多的個性和吸引力,提高用戶的瀏覽體驗和轉化率。