
【引言】
現代社會,互聯網的快速發展已經使得網頁設計成為了一個不可忽視的領域。而在各種網頁設計風格中,簡約風格因其干凈利落、易于閱讀和獨特的視覺效果而備受關注。在簡約風格的網頁設計中,滾動效果的應用尤為重要,它可以為用戶帶來流暢的瀏覽體驗,同時也能提升網頁的藝術感和互動性。本篇軟文將為您介紹現代簡約風網頁設計中滾動效果的應用指南,幫助您在設計網頁時取得更好的效果。
【首要部分:滾動設計概述】
滾動設計作為現代網頁設計的重要組成部分,其應用范圍廣泛,能夠為網頁增添動感和活力。滾動設計既可以應用于整個頁面,也可以針對局部內容進行設計。根據網頁內容不同,設計師可以選擇垂直滾動、水平滾動或者循環滾動等不同方式,以實現更好的用戶體驗。
【第二部分:滾動效果應用技巧】
1. 頁面加載滾動:通過設置頁面加載時的滾動效果,可以吸引用戶的注意力,并引導用戶了解頁面的內容。例如,在滾動加載過程中逐漸顯示元素,或者給予簡單的動畫效果,都能夠增加頁面的吸引力。
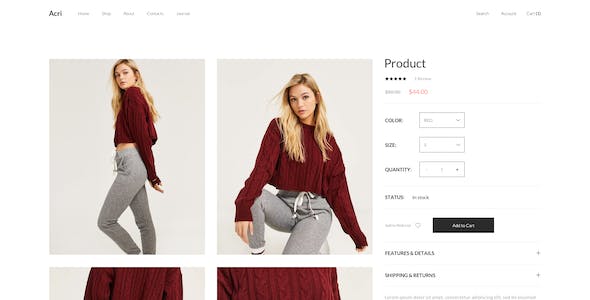
2. 產品導引滾動:對于產品介紹或者購物網站,可以通過滾動效果來引導用戶了解產品的各個方面。設計師可以設置不同的滾動方式,如快速滾動、漸進滾動或者停頓滾動,以突出產品特點和吸引用戶的購買欲望。
3. 故事敘述滾動:對于內容豐富的網頁,可以使用滾動效果來展示故事的發展和情節的變化。通過逐屏顯示內容,設計師可以將故事進行分段,吸引用戶的注意力,增強用戶對故事的參與感和記憶度。
4. 畫廊滾動:對于圖片展示網頁或者攝影作品展示,滾動效果可以使得頁面更具有藝術感。畫廊滾動可以幫助設計師將大幅圖片分割成多個小塊進行展示,并配以滾動效果,增加頁面的活力和美感。
【第三部分:滾動效果帶來的優勢】
1. 提升用戶體驗:滾動效果的合理應用可以使頁面更加生動有趣,增強用戶的參與感和留存度。通過合理設計滾動效果,用戶在瀏覽網頁的過程中能夠獲得愉悅的視覺享受,并更好地理解內容。
2. 增加頁面互動性:滾動效果的應用能夠提升網頁的互動性,使用戶參與度更高。通過鼠標滾動或者觸摸屏幕滑動頁面,用戶能夠控制頁面內容的展示速度和順序,為用戶提供交互體驗。
3. 強化品牌形象:通過巧妙設計的滾動效果,品牌形象可以更加深入人心。滾動效果的獨特性和視覺沖擊力可以幫助品牌展現獨特的個性和價值,增強用戶對品牌的印象。
【結語】
在現代簡約風網頁設計中,滾動效果的應用至關重要。通過設計合適的滾動效果,可以提升用戶體驗,增加頁面的互動性,并強化品牌形象。在設計網頁時,我們要根據不同的功能和需求,善用各種滾動效果,創造出獨具特色的網頁作品。