
在當今數字時代,網站設計已成為商業和個人展示的重要組成部分。一個好的網頁布局不僅能夠提供用戶友好的體驗,還能有效地傳達信息和激發用戶的興趣。在眾多的設計風格中,歐美風格網站設計以其簡潔、清晰和現代感而備受歡迎。本文將介紹歐美風格網站設計的網頁布局規范,幫助讀者了解如何創建一個吸引人的歐美風格網站。
1. 簡潔而大膽的導航欄
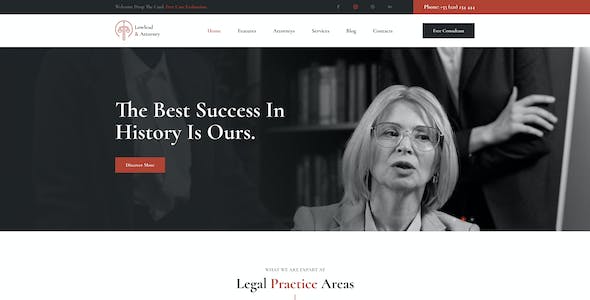
在歐美風格網站設計中,導航欄被認為是非常重要的元素之一。簡潔而大膽的導航欄能夠引導用戶瀏覽網頁內容,提供直觀的導航體驗。常見的設計技巧包括使用醒目的顏色、字體和按鈕樣式,以及將導航欄固定在頁面頂部或側邊,使其始終可見。
2. 響應式布局
隨著移動設備的普及,響應式布局已成為現代網頁設計的必備要素。歐美風格網站設計注重頁面的自適應能力,使其能夠在不同的屏幕尺寸和設備上呈現出非常佳的用戶體驗。通過使用媒體查詢和彈性布局等技術,網頁可以根據屏幕大小自動調整內容和布局,保證用戶能夠方便地瀏覽網站。
3. 強調視覺層次
歐美風格網站設計注重視覺層次的建立,以幫助用戶理解頁面的結構和重要性。通過使用不同的字體、大小、顏色和背景等,設計師可以將重要的元素凸顯出來,提供良好的閱讀體驗。同時,合理運用空白區域和分割線等元素,使頁面整潔有序,給人以舒適和專業的感覺。
4. 干凈的排版風格
歐美風格網站設計通常采用干凈而簡潔的排版風格,通過合理的字體選擇和行距設置,使文字內容更易閱讀。通常使用清晰的無襯線字體,如Helvetica、Arial等,避免過多的裝飾和花哨的字體效果。同時,合理運用標題、段落和引用等文本樣式,使內容結構清晰,易于理解。
5. 豐富多樣的媒體元素
為了增加頁面的視覺吸引力,歐美風格網站設計常常運用豐富多樣的媒體元素,如高質量的圖片、視頻和圖表等。這些元素有助于展示產品或服務的特點和優勢,并提升用戶對網站的信任和興趣。設計師需要注意選擇符合品牌風格和網頁主題的媒體元素,并注意優化加載速度,以提供更好的用戶體驗。
起來,歐美風格網站設計的網頁布局規范注重簡潔、大膽和現代感。通過合理運用導航欄、響應式布局、視覺層次、干凈的排版和豐富多樣的媒體元素,設計師可以創造出吸引人的歐美風格網站。這樣的網站不僅能提供良好的用戶體驗,還能有效傳達信息和吸引用戶的注意力。