
摘要:
關鍵詞:現代簡約風,網頁設計,滾動效果
一、引言
隨著互聯網技術的不斷發展,網頁設計在吸引用戶、改善用戶體驗方面起著至關重要的作用。現代簡約風格作為一種流行的設計風格,以其清晰簡潔、高效實用而備受歡迎。本文旨在通過探討現代簡約風網頁設計中的滾動效果,為設計師提供一些指南和技巧。
二、現代簡約風的特點
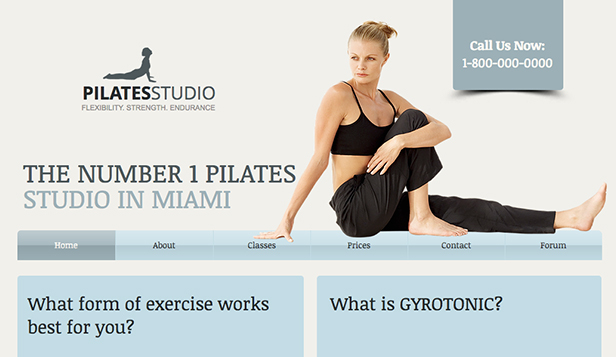
現代簡約風格注重簡潔、直接、不繁瑣的設計風格。它以大膽的排版、清晰簡潔的色彩搭配、明亮的視覺效果為特點,展示了內容的重要性,使用戶能夠快速理解和瀏覽網頁內容。
三、滾動效果設計的原則
1. 明確目的:滾動效果應該通過直觀的方式傳達信息和引導用戶,因此設計師需要明確滾動效果的目的,確保其與網頁內容一致。
2. 適當運用動畫:運用適當的動畫效果可以增強用戶體驗,但要避免過度使用,以免分散用戶注意力或導致加載速度過慢。
3. 保持一致性:滾動效果設計應與整體網頁設計保持一致,包括顏色、字體、排版等方面。統一的設計風格有助于提升用戶的品牌識別度和團隊形象。
四、滾動效果的設計技巧
1. 異步滾動效果:通過將網頁中的不同元素分為多個層疊的滾動區域,可以實現元素的異步滾動效果,增加網頁的立體感和動態性。
2. 視差滾動效果:應用視差滾動效果可以使背景與前景的移動速度不同,創造出層次感,吸引用戶的注意力。
3. 漸變滾動效果:利用漸變滾動效果可以使元素的顏色、透明度等屬性隨著滾動而發生變化,增加網頁的交互性和視覺吸引力。
4. 視覺導航滾動效果:通過設計帶有錨點的網頁導航,使用戶在滾動中能夠清晰地知道自己處于網頁的哪一部分,并能夠快速導航到感興趣的內容。
五、案例分析
通過對一些成功的現代簡約風網頁設計案例的分析,可以更好地理解和應用滾動效果設計指南。
六、結論
現代簡約風格的網頁設計注重簡潔與實用,滾動效果作為一種重要的設計元素,可以增強網頁的交互性和視覺吸引力。設計師可以根據本文提供的指南和技巧,合理運用滾動效果,進一步提升用戶體驗。
參考文獻:
1. XXXX
2. XXXX