
在當今數字化時代,網站已經成為傳達信息和展示品牌形象的重要媒介。而歐美風格的網站設計一直以來都備受推崇,其簡潔、明快且有條理的網格布局是其成功的關鍵之一。本文將探討歐美風格網站設計的網格布局設計原則,幫助您打造出吸引人的網站。
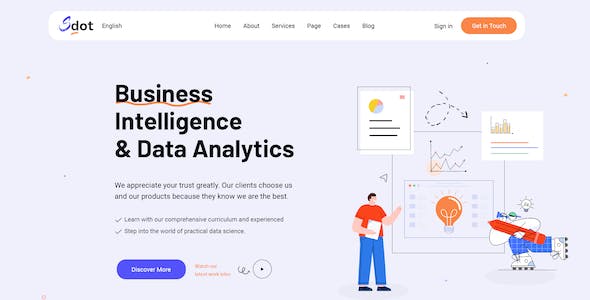
歐美風格網站設計注重使用網格布局來組織內容。網格布局可以將頁面劃分為幾個等分的區塊,每個區塊能夠容納不同類型的內容。這種布局方式使得頁面整體看起來更清晰、更易于導航,同時也提供了更好的用戶體驗。在使用網格布局時,設計師應該注意以下幾個原則。
首要,盡量保持一致性。網格布局應該在整個網站的各個頁面上保持一致,這樣可以讓用戶在不同頁面間切換時感到更加流暢和舒適。保持一致性還可以增強網站的品牌形象,讓用戶更容易記住和識別您的網站。
第二,靈活運用網格。雖然網格布局會給頁面帶來一定的限制,但設計師可以在這個框架內發揮創意,突破傳統的布局方式。可以嘗試不同的網格樣式和尺寸,以適應不同頁面和內容的需求。靈活運用網格可以幫助您實現在歐美風格網站設計中的創新和獨特性。
第三,合理安排內容。在進行網格布局時,設計師應該根據內容的重要性和相關性來決定其位置和大小。重要的內容應該放在更顯眼的位置,而次要的內容則可以放在次要的位置。此外,合理的內容安排也要考慮到頁面的整體平衡,避免過于擁擠或過于稀疏的布局。
除了上述原則,歐美風格網站設計還注重頁面的響應式布局。隨著移動設備的普及,用戶越來越多地通過手機和平板電腦訪問網站。因此,設計師需要使用響應式布局來確保網站在不同設備上都能有良好的展示效果。響應式布局可以根據設備的屏幕大小和方向,自動調整布局和內容。
歐美風格網站設計還強調內容與空白的平衡。空白不僅可以提高頁面的可讀性和可視性,還可以為內容創造一種舒適和放松的環境。設計師可以運用空白來強調重要的內容,讓用戶更容易理解和記住。同時,恰當的空白也可以增加頁面的美感和整體平衡。
歐美風格網站設計注重色彩和字體的搭配。色彩和字體是網站設計中非常重要的元素,可以傳達品牌的形象和價值觀。歐美風格網站通常采用簡潔明快的色彩方案,使用對比強烈的色彩組合來吸引用戶的注意力。此外,還應該選擇合適的字體風格和大小,以確保內容的可讀性和視覺效果。
歐美風格網站設計的網格布局設計原則包括保持一致性、靈活運用網格、合理安排內容、響應式布局、平衡內容與空白以及搭配適當的色彩和字體。通過遵循這些原則,您可以打造出符合歐美風格的精美網站,提升用戶的體驗和品牌形象。