
摘要:
歐美風格的網站設計一直以其簡潔、大氣、專業的特點受到廣大用戶的喜愛。然而,要優化歐美風格網站的頁面結構布局,需要考慮諸多因素,如網站的定位、用戶體驗、可訪問性等。本文將從網站頭部、導航、內容布局、響應式設計以及交互等方面探討歐美風格網站頁面結構布局的優化方法。
1. 網站頭部設計
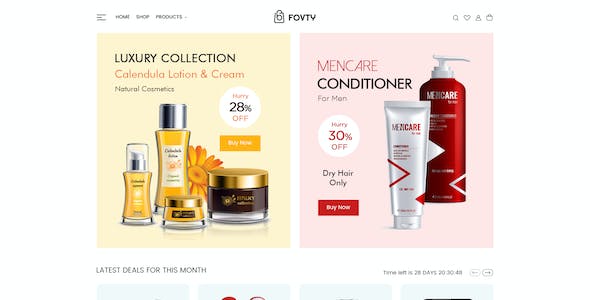
網站的頭部設計是歐美風格網站頁面布局優化的重要環節之一。頭部設計要簡潔明了,注重品牌形象的展示。通常,頭部設計包括網站的logo、主要導航菜單、搜索框等元素。在優化頭部設計時,可以考慮使用固定頭部,使用戶在瀏覽網站時始終能夠方便地找到導航菜單和搜索框。
2. 導航設計
導航設計是網站頁面結構布局中不可或缺的一部分。在優化導航設計時,可以采用水平導航或垂直導航的方式,根據網站的內容和風格選擇合適的導航樣式。導航菜單的文字要清晰易懂,醒目易點擊,避免使用過多的導航選項,保持簡潔性。另外,適當的增加面包屑導航可以提高用戶的導航體驗。
3. 內容布局
歐美風格的網站通常采用分欄布局,將不同內容模塊分開展示,以增加頁面的可讀性。在優化內容布局時,可以考慮采用網格布局或柵格布局,合理安排模塊的大小和位置。同時,要注意保持頁面的整潔和統一性,避免過分擁擠的布局,使用戶能夠快速找到所需的信息。
4. 響應式設計
隨著移動設備的普及,響應式設計已成為歐美風格網站頁面結構布局優化中的重要環節。通過響應式設計,可以使網站在不同屏幕尺寸下都能夠良好地展示,提高用戶的瀏覽體驗。在進行響應式設計時,要考慮網站的自適應布局、圖像和文本的自適應調整等。
5. 交互設計
優化歐美風格網站頁面結構布局還需要注重交互設計。良好的交互設計可以使用戶更加方便地與網站進行互動。例如,添加懸浮效果、加載動畫等可以增強用戶對網站的興趣和互動性。此外,要考慮用戶的行為習慣和心理需求,合理設置按鈕、鏈接等交互元素。
通過頭部設計、導航設計、內容布局、響應式設計和交互設計的優化,可以提高歐美風格網站的頁面結構布局,使用戶能夠更好地瀏覽和使用網站。要根據網站的特點和用戶需求,合理選擇優化方法,并不斷進行測試和改進,以確保網站的頁面結構布局達到非常佳效果。