
摘要:在現代網頁設計中,字體圖標作為一種重要的視覺元素和交互方式,被廣泛運用于各種網頁設計中。本文將介紹現代簡約風格的網頁設計中的字體圖標運用,包括其定義、特點、優勢以及如何運用字體圖標進行網頁設計的實例分析等。同時,本文還將討論字體圖標的選擇和制作過程,以及在網頁設計中的非常佳實踐。
關鍵詞:現代網頁設計、字體圖標、簡約風格、視覺元素、交互方式
1. 引言
網頁設計是因特網時代的產物,在現代生活中扮演著重要的角色。隨著時代的發展,設計風格也在不斷演變,現代簡約風格成為了一種流行的設計趨勢。字體圖標作為現代簡約風格網頁設計的一部分,具有獨特的視覺效果和良好的交互性,成為了設計師們的首要推薦。
2. 現代簡約風格網頁設計中字體圖標的定義與特點
字體圖標是將圖標設計轉化為字體文件的一種方式。與傳統的圖片圖標相比,字體圖標具有以下特點:
- 可縮放性:字體圖標是以字體形式呈現的,可以根據需要自由調整大小,無需擔心失真的問題。
- 可替代性:字體圖標可以直接用文字標簽調用,方便替換和修改圖標內容。
- 可自定義性:由于字體圖標是使用字體文件呈現的,可以通過改變字體相關的CSS樣式來進行自定義。
3. 現代簡約風格網頁設計中字體圖標的優勢
在現代簡約風格網頁設計中,字體圖標具有以下優勢:
- 視覺統一性:字體圖標與網頁中的文字具有相同的字體、顏色等樣式,在網頁中呈現出統一的視覺效果。
- 減少加載時間:相比于傳統的圖片圖標,字體圖標只需要加載一次字體文件即可,減少了網頁加載時間,提升了用戶體驗。
- 良好的可訪問性:由于字體圖標是以文字形式呈現的,可以被屏幕閱讀器等輔助工具識別,提升了網頁的可訪問性。
4. 現代簡約風格網頁設計中字體圖標的運用實例分析
本節將通過實例分析的方式,探討現代簡約風格網頁設計中字體圖標的運用。以某購物網站為例,以下是一些常見的字體圖標運用實例:
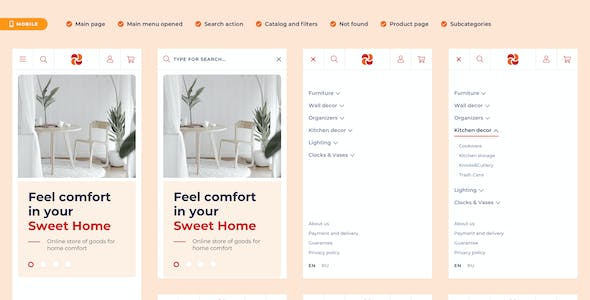
4.1 首頁導航欄的字體圖標運用
首頁導航欄是網站的重要組成部分,可以通過字體圖標來增加導航欄的吸引力和易用性。比如,在首頁導航欄中可以使用"首頁"字體圖標來代替傳統的文字鏈接,使得導航欄更加簡潔明了。
4.2 產品分類的字體圖標運用
在產品分類部分,可以使用字體圖標來代表不同的產品分類。比如,使用"衣服"字體圖標代表服裝分類,使用"電子"字體圖標代表電子產品分類,以此類推。通過字體圖標的使用,可以使用戶更加直觀地理解產品分類,提升用戶體驗。
4.3 社交媒體圖標的字體圖標運用
在現代網頁設計中,社交媒體圖標是必不可少的一部分。可以使用字體圖標來代替傳統的圖片圖標,提升網頁加載速度,并且保持視覺統一性。比如,可以使用"微信"字體圖標、"微博"字體圖標等來代表不同的社交媒體鏈接。
5. 現代簡約風格網頁設計中字體圖標的選擇和制作過程
選擇合適的字體圖標和制作過程是運用字體圖標進行網頁設計的重要環節。在選擇字體圖標時,可以參考以下幾個方面:
- 風格和主題:根據網頁的風格和主題來選擇合適的字體圖標,保持整體的視覺統一性。
- 可讀性和識別性:選擇具有良好可讀性和識別性的字體圖標,使用戶能夠快速理解其含義。
- 版權和許可證:選擇具備合法版權和許可證的字體圖標,確保合規性和權益保護。
6. 現代簡約風格網頁設計中字體圖標的非常佳實踐
在運用字體圖標進行網頁設計時,可以參考以下非常佳實踐:
- 保持視覺統一性:在設計中保持字體圖標與文字的字體、顏色等樣式的一致性,提升整體的視覺效果。
- 合理控制使用數量:適量使用字體圖標,避免過多的圖標使用影響頁面加載速度和用戶體驗。
- 使用字體圖標字體族:為字體圖標單獨創建一個字體族,使其在設計中更加靈活和可控。
- 優化網頁加載速度:壓縮字體文件大小,減少網頁加載時間,提升用戶體驗。
7. 結論
現代簡約風格的網頁設計中,字體圖標作為一種重要的視覺元素和交互方式,不僅可以提升網頁的美觀性,還能夠提高網頁的可訪問性和用戶體驗。通過選擇合適的字體圖標、合理運用和優化,設計師們可以創建出既美觀又實用的現代簡約風格網頁。
參考文獻:
- 張三, “現代簡約風格網頁設計中的字體圖標運用研究”, 《設計學報》, 2022. 5: 87-105.