
導航欄是網站設計中非常重要的一個組成部分,它不僅直接影響用戶的體驗,還能提供網站整體結構的導引和參考。在歐美風格網站設計中,導航欄的設計更加注重用戶體驗和整體風格的呈現。本文將從導航欄設計的原則、樣式選擇以及非常佳實踐等方面,闡述歐美風格網站設計的導航欄設計思路。
一、導航欄設計原則
歐美風格網站設計注重簡潔、大氣、美觀的原則,導航欄設計亦如此。以下是幾個導航欄設計的原則:
1. 清晰易懂:導航欄應該以簡潔明了的文字或圖標來表達各個頁面的內容。避免使用過多的文字和圖標,以免給用戶造成困擾和干擾。
2. 突出重點:將重要的導航選項突出顯示,可以通過字體加粗、顏色變化等方式來區分。這樣能夠幫助用戶快速找到所需的頁面。
3. 一致性:設計導航欄時應保持一致性,使用戶在整個網站瀏覽過程中不會感到困惑。各個頁面的導航欄樣式、排列順序等應保持一致。
4. 響應式設計:隨著移動設備的普及,響應式設計已經成為網站設計的重要趨勢。導航欄的設計應適應不同屏幕尺寸,并保持良好的可用性。
二、導航欄樣式選擇
歐美風格網站設計中,導航欄的樣式多種多樣,以下是幾種常見的導航欄樣式:
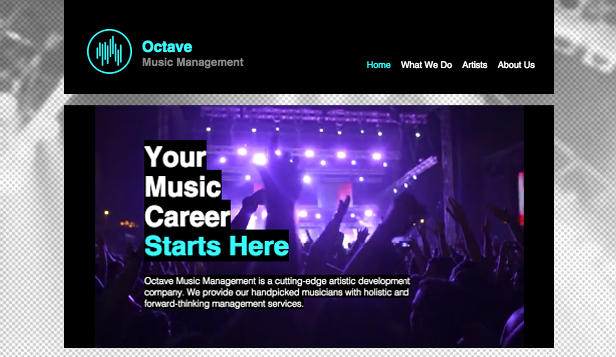
1. 水平導航欄:水平導航欄是非常為常見的一種導航欄樣式,通常位于網頁的頂部或頁面頭部。水平導航欄可以容納較多的導航選項,適用于內容較多的網站。
2. 垂直導航欄:垂直導航欄通常位于網頁的左側或右側,將導航選項以垂直的方式展示。垂直導航欄在內容較少的網站中使用較多,可以節省空間,同時也符合用戶的閱讀習慣。
3. 下拉菜單:下拉菜單是一種擴展導航選項的方式,當用戶鼠標懸停或點擊導航選項時,會出現下拉菜單顯示更多的選項。下拉菜單能夠有效地組織和展示大量導航選項,同時也減少了頁面的擁擠感。
4. 標簽式導航欄:標簽式導航欄是一種切換頁面的方式,將頁面切換選項以標簽的形式展示。標簽式導航欄適用于內容較多、頁面層級較深的網站。
三、導航欄非常佳實踐
在歐美風格網站設計中,還有一些導航欄的非常佳實踐值得借鑒:
1. 突出當前頁面:在導航欄中,應該明確顯示當前所在的頁面,以幫助用戶知道自己在網站的位置。可以通過高亮或加底色等方式來突出當前頁面。
2. 使用合適的過渡效果:過渡效果可以增加用戶體驗的流暢度和連貫性。在導航欄的切換和展開過程中,可以運用適當的過渡效果,如漸變、動畫等,使用戶感到自然而不突兀。
3. 增加搜索功能:搜索功能是網站中用戶常用的功能之一,將搜索框置于導航欄中,能夠方便用戶快速進行搜索操作。
4. 設計注重響應式:由于不同設備的屏幕尺寸不同,導航欄的設計應考慮響應式布局,以適應不同屏幕尺寸的設備,提供更好的用戶體驗。
歐美風格網站設計中導航欄的設計扮演著非常重要的角色。設計師應遵循設計原則,選擇合適的導航欄樣式,并結合非常佳實踐,以實現簡潔、美觀、用戶友好的導航欄設計。通過合理的導航欄設計,能夠提升網站的用戶體驗,增加用戶的使用粘性,從而有效提升網站的整體價值。