
1,引入谷歌api接口地址
接口地址為:http://ditu.google.cn/maps/api/js?v=3.5&key=AIzaSyBgSJtU6tArUI8YsMyYq7xBaMOwHj820B8
我們可以看到上面地址有兩個參數,V就是版本號默認3.5就可以,key是我們申請的key,申請地址:http://code.google.com/intl/zh-CN/android/maps-api-signup.html
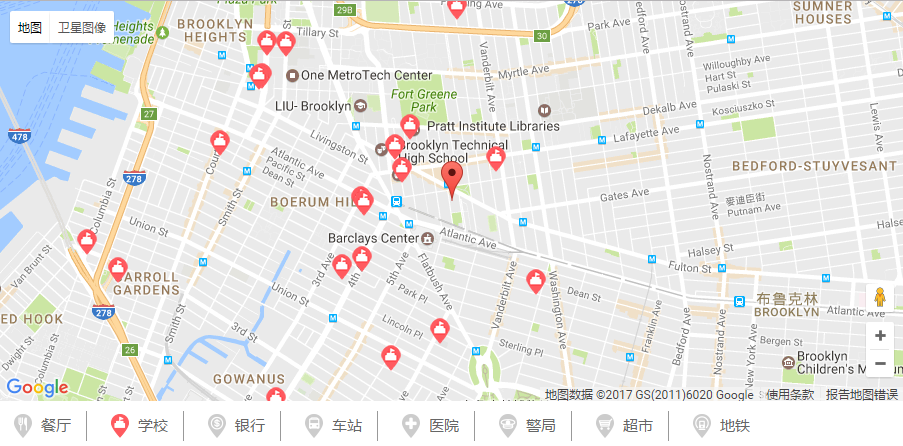
2,在地圖上顯示我們要標記的坐標
var myLatlng = new google.maps.LatLng(40.6849297657,-73.9729589224);
var mapOptions = {
zoom: 14,
center: myLatlng
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker= new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Soxford St'
});
40.6849297657,-73.9729589224 這個就是我們要定位的坐標。
Soxford St這個是標題(當鼠標放到標記點上會提示)。
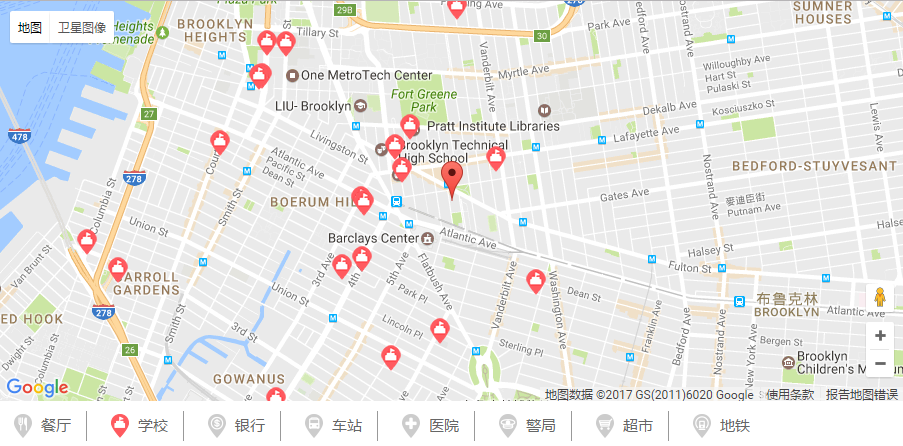
3,在地圖上標記周邊設施
到這里我們已經完成地圖這一步驟了,那么如何顯示周邊設施呢。我們這里用到了https://foursquare.com/ 這個網站接口,有興趣了解Foursquare是干什么的可以百度了解一下。
接口地址:https://api.foursquare.com/v2/venues/search?ll=40.6849297657,-73.9729589224&oauth_token=CRPTRAJRUVG2210XJD412F3ZBFX4HM5O1S43Q30RVCMSSZDO&v=20160902&query=restaurant
一共有3個參數,ll就是上面我們提到的坐標,oauth_token是key,我們通過上面網址注冊可以申請到的。v是版本號用默認的即可。query是搜索關鍵詞,即我們要在坐標周邊搜索哪些設施。具體代碼怎么樣的,這里就不一步一步講了,可以下載到本地看源代碼。