
摘要:
現代簡約風格是一種非常流行的網頁設計風格,其簡潔、直觀的特點得到了廣大用戶的認可。而滾動效果是現代網頁設計中常用的交互方式之一,能夠提升用戶體驗和頁面的可視性。本文將介紹現代簡約風格網頁設計中滾動效果的優化技巧,包括滾動事件觸發、滾動交互元素設計、滾動效果動畫等方面,旨在幫助設計師更好地運用滾動效果,提升網頁的視覺吸引力和功能性。
關鍵詞:現代簡約風格、網頁設計、滾動效果、優化技巧、

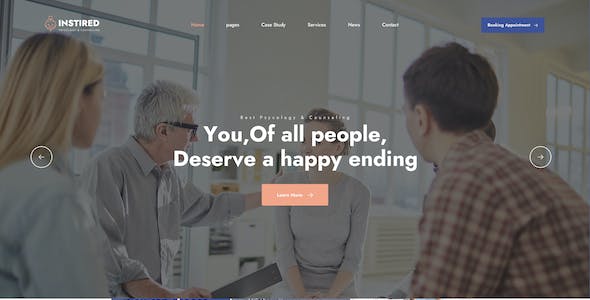
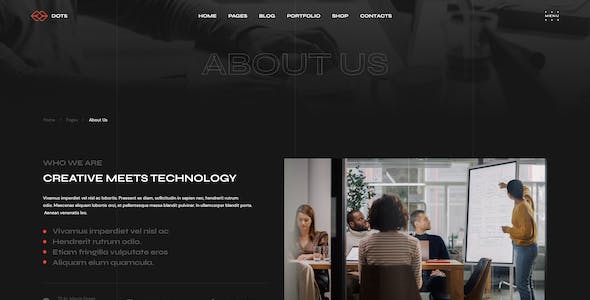
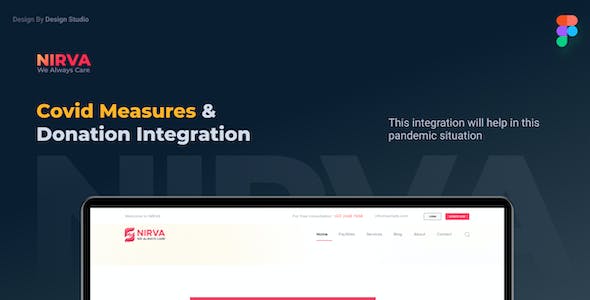
隨著科技的不斷進步和人們對創新的追求,設計領域也在不斷發展和演變。當人們渴望擺脫傳統的設計形式,追求更加簡約、時尚和獨特的風格時,橫向滾動設計應運而生。
橫向滾動設計是指網頁、應用或其他數字界面中,通過橫向滑動來瀏覽和呈現內容的設計方式。與傳統的垂直滾動相比,橫向滾動設計給人一種更加流暢和動感的體驗。它可以為用戶帶來全新的交互方式,將信息和內容以更加生動和直觀的方式呈現。
在現代簡約風格的

在現代網頁設計中,滾動效果是一種常用的交互設計手段,能夠增加用戶的體驗感和視覺吸引力。特別是在簡約風格的設計中,滾動效果可以是網頁更加生動活潑,為用戶帶來更加流暢的瀏覽體驗。本文將探討現代簡約風網頁設計中滾動效果的應用方法和技巧。
一、什么是滾動效果
滾動效果是指當用戶滾動頁面時,頁面內的元素會隨著滾動位置的改變而產生相應的動畫效果。這些動畫效果可以是元素的移動、漸變、旋轉等,通過滾動實現

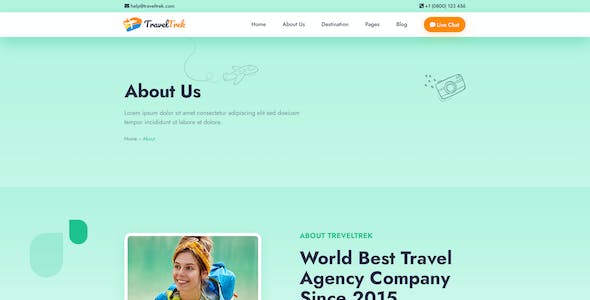
隨著互聯網的迅速發展,品牌網站建設已經成為企業展示實力、宣傳形象的重要渠道。而在品牌網站的設計中,滾動導航的作用不可忽視。滾動導航作為網站的導航工具,可以為用戶提供良好的用戶體驗,同時突出品牌特點,吸引用戶的注意力。本文將重點探討品牌網站建設中滾動導航設計的原則,旨在幫助企業更好地展現自身優勢,提高品牌形象。
一、簡潔明了的布局
滾動導航是一個網站重要的組成部分,設計時應注重布局的簡潔明了。

摘要:隨著互聯網的快速發展,網頁設計也變得越來越重要。現代簡約風網頁設計以簡潔、清晰和直觀為特點,視差滾動效果是其常見的設計之一。本文將介紹現代簡約風網頁設計中的視差滾動效果應用技巧,包括視差滾動效果的概念,如何實現視差滾動效果以及在設計中的注意事項。
1. 引言
隨著智能手機和平板電腦的普及,人們越來越多地使用移動設備瀏覽網頁。因此,網頁設計需要更加注重用戶體驗,簡約風格的設計因其簡潔、直

在當今互聯網時代,網頁設計是一個至關重要的環節。一個好的網頁設計方案可以吸引用戶的注意力,提升用戶體驗,增加用戶的停留時間。而分頁與滾動設計技巧是網頁設計中不可忽視的一部分。本文將為大家介紹一些關于網頁設計方案中分頁與滾動設計的技巧。
我們來討論分頁設計。分頁設計是指將網頁的內容分成多個頁面展示。一個好的分頁設計可以使用戶更好地理解和瀏覽網頁的內容。首先,我們需要考慮分頁的合理性。在設計分頁

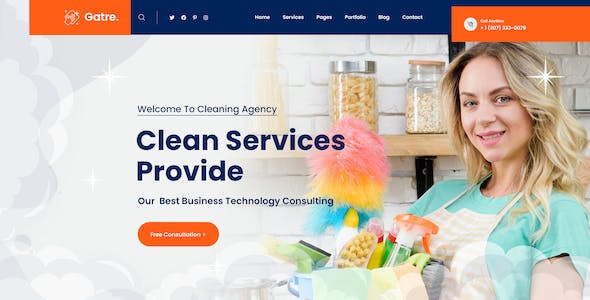
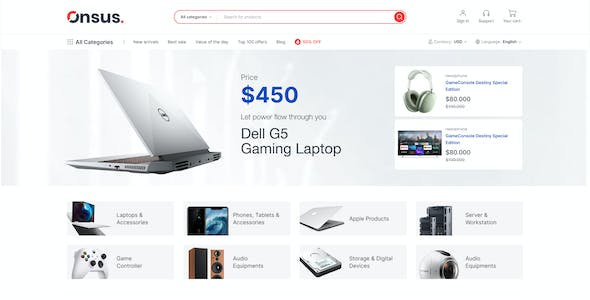
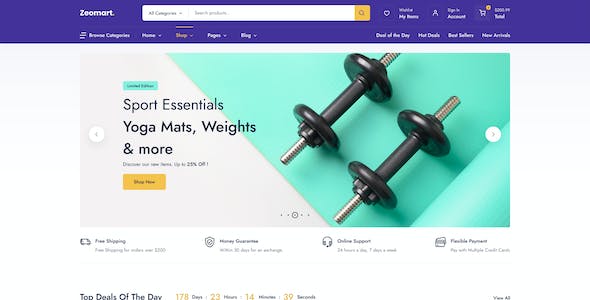
在當今數字化時代,網站設計已成為企業展示品牌形象和吸引用戶的重要手段。而色彩搭配和頁面滾動效果作為網站設計中的兩個關鍵要素,對于提升用戶體驗和吸引用戶注意力起著至關重要的作用。本文將探討網站設計中的色彩搭配與頁面滾動效果的呈現,以期為網站設計師和開發者提供一些有益的指導和建議。
色彩搭配在網站設計中扮演著至關重要的角色。色彩是一種強有力的視覺語言,能夠直接影響用戶的情緒和體驗。在選擇網站的主

在當今互聯網時代,網頁設計已經成為了各個行業中不可或缺的一部分。而滾動效果作為一種常見的網頁設計元素,能夠為用戶帶來更好的瀏覽體驗。本文將介紹滾動效果的應用策略,幫助設計師們更好地運用這一元素來提升網頁的吸引力和用戶體驗。
我們需要了解滾動效果的類型。滾動效果可以分為垂直滾動和水平滾動兩種。垂直滾動是指網頁內容在垂直方向上的滾動,常見的應用場景包括長頁面的展示、文章的閱讀等。水平滾動則是指網

摘要:
現代簡約風格網頁設計以其簡潔、清晰的布局和大量留白成為設計領域的熱門潮流。隨著技術的進步,滾動效果和視差設計成為現代簡約風格網頁設計的重要組成部分,為網頁增添了動態和交互性。本文對現代簡約風格網頁設計的滾動效果和視差設計進行了探討與研究,分析了其設計原則和實踐方法,并介紹了相關案例。
關鍵詞:現代簡約風格、網頁設計、滾動效果、視差設計
1. 引言
現代簡約風格是一種以簡潔、直接和極

摘要:
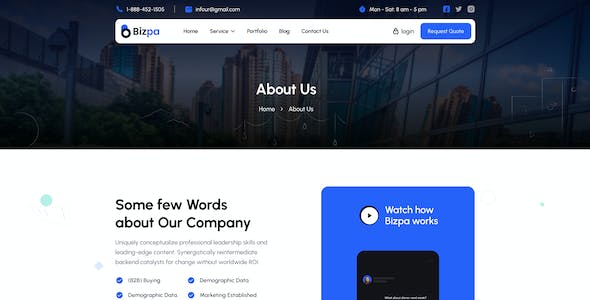
隨著互聯網和移動設備的快速發展,網站設計在吸引用戶和提供良好用戶體驗方面變得越來越重要。歐美風格網站設計以其簡潔、大膽和富有創意的特點,成為許多網站設計師的首要推薦。其中,滾動效果設計是歐美風格網站設計中常見且重要的一種技術手段。本文將介紹滾動效果設計的概念、作用和常見的實現方式,幫助讀者理解并運用歐美風格網站設計中的滾動效果設計。
關鍵詞:歐美風格、網站設計、滾動效果設計、用戶體驗

如今,互聯網已經成為人們日常生活中不可或缺的一部分。隨著互聯網的迅猛發展,網站設計也變得越來越重要。在網站設計中,色彩搭配和滾動效果的統一性是至關重要的。本文將深入探討這一話題,并展示一些相關產品和品牌的特點和優勢。
讓我們來看看色彩搭配在網站設計中的重要性。色彩是人類感知世界的重要組成部分,能夠引起人們的情感共鳴。在網站設計中,合理的色彩搭配可以幫助傳達品牌的形象和價值觀。例如,對于時尚品

在網頁設計中,滾動效果是一種常用的視覺手段,它能夠帶給用戶一種流暢的瀏覽體驗。而在現代簡約風設計中,網頁滾動效果更是被廣泛運用,從而實現了一種簡單、清爽、具有時代感的設計風格。本文將從滾動效果的類型、優化方法及案例分析等方面,探討現代簡約風設計中網頁滾動效果的運用。
滾動效果可以分為單向滾動、水平滾動和視差滾動等類型。單向滾動是指頁面在垂直方向上的滾動,通過移動背景圖、文字或元素的方式,用簡

動感十足的滾動公告欄,是一個網頁設計中非常重要的元素。它能夠吸引用戶的注意力,傳遞重要信息,提升用戶體驗。那么,如何設計一個動感十足的滾動公告欄呢?本文將為大家分享一些專業的網頁設計方案,幫助您打造出令人印象深刻的滾動公告欄。
一個動感十足的滾動公告欄需要有吸引人的視覺效果。通過使用鮮艷的顏色、流暢的動畫效果和吸引人的字體,可以使滾動公告欄更加生動活潑。同時,合理的布局和排版也是非常重要的,可以

在當今信息爆炸的時代,網頁設計的信息傳達能力變得尤為關鍵。隨著人們對信息獲取的需求不斷增長,網頁設計師們面臨著一項重大任務:如何在有限的空間內,盡可能有效地傳遞信息。為此,滾動通知條成為了一種極具潛力的工具,能夠在不破壞現代簡約風格的前提下,提升網頁設計的信息傳達能力。
滾動通知條是一種高度可見的元素,通常位于網頁的頂部或底部。它以滾動的方式展示文字或圖標,以引起用戶的注意并傳達重要的信息。

隨著互聯網的快速發展,網頁設計也成為了一門獨特而受人追捧的藝術。在設計一個成功的網站時,滾動條的設計是至關重要的一環。而在當今的網頁設計中,簡約風格已經成為了一種流行的設計趨勢。本文將介紹在網頁設計中運用現代簡約風格的滾動條設計技巧。
了解現代簡約風格的特點是很重要的。簡約風格的核心理念是"簡而不減"。它強調用簡潔的元素傳達更多的信息,追求卓越的簡約和純粹。在滾動條的設計中,我們可以運用一些