
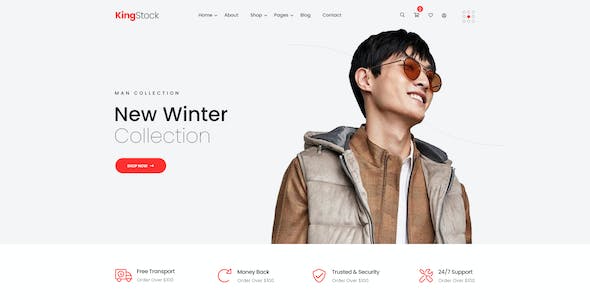
現代簡約風格的網頁設計越來越受到人們的追捧,它以簡潔明快的布局、大膽的色彩搭配和精致的細節處理,呈現出一種簡約而不簡單的美感。在這樣的設計中,滾動導航和錨點定位成為了不可或缺的關鍵要素,為用戶提供了更好的導航和瀏覽體驗。
滾動導航是指網頁設計中的導航欄會隨著頁面的滾動而發生變化。在傳統的網頁設計中,導航欄通常是固定在頁面的頂部或者側邊,用戶需要通過鼠標點擊或者滾動頁面回到導航欄以進行導航。而

在當今互聯網的快速發展下,網頁設計越來越受到重視。為了吸引用戶的注意力并提供良好的用戶體驗,設計師們不斷嘗試各種方法來創造出獨特而令人印象深刻的網頁設計。其中,滾動效果和頁面切換成為了現代網頁設計中的兩個重要元素。在這篇文章中,我們將探討現代簡約風格網頁設計中滾動效果和頁面切換的應用。
滾動效果是指當用戶在網頁上進行垂直滾動時,頁面中的元素會以某種方式進行動態變化,從而呈現出流暢的視覺效果。

在當今數字時代,網頁設計已經成為了各個企業和個人展示自己的重要方式之一。一個好的網頁設計不僅要有吸引人的外觀,還需要提供獨特而流暢的用戶體驗。而全屏滾動則是一種越來越受歡迎的設計趨勢,它可以為用戶帶來全新的頁面交互方式,讓他們沉浸在一種獨特的體驗中。
全屏滾動是指網頁在用戶滾動頁面時,以全屏為單位進行切換。與傳統的網頁設計相比,全屏滾動能夠給用戶帶來更加直觀、流暢的瀏覽體驗。通過全屏滾動,設

在當今競爭激烈的互聯網時代,用戶體驗是網站或應用程序成功與否的關鍵因素之一。為了吸引并留住用戶,網站所有者和開發人員應該重視如何增加用戶體驗。本文將探討一些有效的方法,幫助網站所有者優化他們的網站內容,從而提高用戶體驗。
1. 網站導航優化
一個簡單易用的網站導航是增強用戶體驗的核心因素之一。用戶應能夠輕松地找到他們所需的信息,因此,網站的導航欄應該設計得簡潔明了,展示清晰的類別和子類別。

在現代網絡設計中,滾動效果和視差滾動成為了吸引用戶眼球的重要手段之一。無論是為了提高網站的可用性,還是為了塑造出與眾不同的視覺體驗,歐美風格的網站設計往往借助滾動效果和視差滾動來實現這一目標。本文將為您介紹歐美風格網站設計中常見的滾動效果和視差滾動技巧,幫助您更好地運用這些技術來提升您的網站設計。
滾動效果是指通過滾動操作來展現網站內容的一種設計方式。與傳統的翻頁式設計相比,滾動效果更具動感

現代簡約風網頁設計的滾動加載與無限滾動,為我們帶來了全新的用戶體驗和視覺感受。在這個快節奏的時代,人們對于網頁的要求越來越高,他們期望能夠快速、便捷地獲取信息,同時還希望能夠享受到美觀的設計。滾動加載和無限滾動正是滿足了這些需求,成為了現代網頁設計的熱門趨勢。
滾動加載是指在用戶向下滾動頁面時,新的內容會動態加載出來,無需用戶手動點擊翻頁或加載更多按鈕。這種設計方式不僅簡化了用戶操作,提高了用戶

在當今互聯網時代,網站設計已經成為了一個重要且不可或缺的環節。隨著技術的發展,設計師們開始借鑒歐美風格,為網站增添了更多精彩紛呈的滾動效果。這些滾動效果既能為用戶帶來良好的視覺體驗,又能凸顯網站的獨特和個性。本文將詳細介紹一些歐美風格網站設計的滾動效果實現方法,幫助讀者更好地了解并應用于自己的網站設計中。
首要,滾動視差效果(Parallax Scrolling)。視差滾動是一種通過讓背景圖

引言
隨著互聯網和移動設備的普及,網站已經成為企業展示形象、服務用戶的重要工具。在網站設計中,滾動提示與引導設計是一種常用的技巧,可以增強用戶體驗、提升網站的可用性與訪問效果。歐美風格的網站設計在滾動提示與引導方面有其獨特之處,本文將對歐美風格網站設計的滾動提示與引導設計進行深入探討。
一、歐美風格網站設計的特點
在了解歐美風格網站設計的滾動提示與引導設計之前,我們首先需要了解歐美風格網

摘要:隨著互聯網技術的迅速發展,現代網頁設計越來越受到人們的關注。在現代簡約風格的網頁設計中,滾動效果被廣泛應用。本文將詳細介紹現代簡約風格下的網頁滾動效果設計指南,包括背景滾動效果、內容滾動效果以及頁面導航滾動效果等。通過本文的指導,設計師可以更好地利用滾動效果來提升網頁的可視性和用戶體驗。
關鍵詞:現代簡約風格、網頁設計、滾動效果、可視性、用戶體驗。
1. 引言
網頁設計作為一門專業的

標題:滾動效果引導用戶,打造卓越網頁設計方案
正文:
在當今數字時代,網頁設計的重要性不言而喻。一個精心設計的網頁可以吸引用戶的注意力,提高用戶體驗,并有效地傳達品牌的價值和信息。而滾動效果作為一種常用的設計元素,能夠巧妙地引導用戶在網頁上進行交互,進一步增強用戶的參與度和留存率。
滾動效果的運用不僅僅是為了追求視覺上的新穎與創意,更重要的是通過合理的設計和布局,引導用戶在網頁上進行有目的的

在當今數字化時代,網頁設計已經成為了一個至關重要的領域。一個好的網頁設計方案可以提升用戶體驗、吸引用戶注意力,并有效地傳達信息。滾動效果和視差滾動是兩種常見的網頁設計技術,它們可以為網頁增添動感和吸引力。本文將詳細介紹滾動效果和視差滾動的實現方法,幫助你在網頁設計中運用這兩種技術。
滾動效果是指當用戶滾動網頁時,頁面上的元素以動畫的方式呈現出來。這種效果可以為網頁增加交互性和動感,使用戶更有

如今,網頁已經成為一個企業、品牌或個人展示自己形象和宣傳產品服務的重要平臺。為了從眾多網頁中脫穎而出,吸引用戶的眼球,無疑需要采用一些特殊而獨特的設計手法。在眾多設計手法中,滾動效果與視差效果無疑是非常受歡迎和應用廣泛的。在現代簡約風格網頁設計中,滾動效果與視差效果發揮著重要的作用,不僅能夠提升用戶體驗,更能突出產品或品牌的特點和優勢。
滾動效果是指當用戶滾動網頁時,網頁內的元素會以動畫的方

在當今互聯網時代,網頁設計已經成為吸引用戶的重要手段之一。而在設計中,滾動效果的運用策略更是能夠為網頁增添一份獨特的魅力。本文將探討網頁設計方案中滾動效果的運用策略,幫助讀者更好地理解如何利用滾動效果提升用戶體驗。
我們需要了解滾動效果的基本概念。滾動效果是指在網頁中,當用戶向下滾動頁面時,頁面上的內容會以動畫的形式逐漸展現出來。這種效果能夠增加頁面的動感和互動性,吸引用戶的注意力。在設計中

標題:莫斯科網站建設方案——打造專業化、創新化的網站平臺
隨著互聯網的快速發展,網站已經成為企業展示形象、推廣產品和服務的重要窗口。而在眾多網站建設方案中,莫斯科網站建設方案以其專業化和創新化的特點脫穎而出,為企業提供了一站式的網站建設解決方案。
莫斯科網站建設方案注重用戶體驗,致力于為企業打造獨具特色的網站平臺。首先,在設計方面,莫斯科注重網站的整體風格與企業形象的契合,通過精心設計的頁面布

滾動提示與引導功能——現代簡約風格網頁設計的靈魂
【簡約風格】讓網頁看似簡單,而內涵卻深邃。【滾動提示與引導功能】緊緊圍繞著現代網頁設計的靈魂,為用戶創造獨特的體驗,呈現出卓越的產品與品牌特點。在這個信息流滾動的時代,網頁設計的滾動提示與引導功能成為衡量用戶體驗的重要指標。本文將圍繞這一話題,探討現代簡約風格網頁設計中滾動提示與引導功能的關鍵作用與優勢。
【滾動提示與引導功能】的興起,源于人們